Paso 1
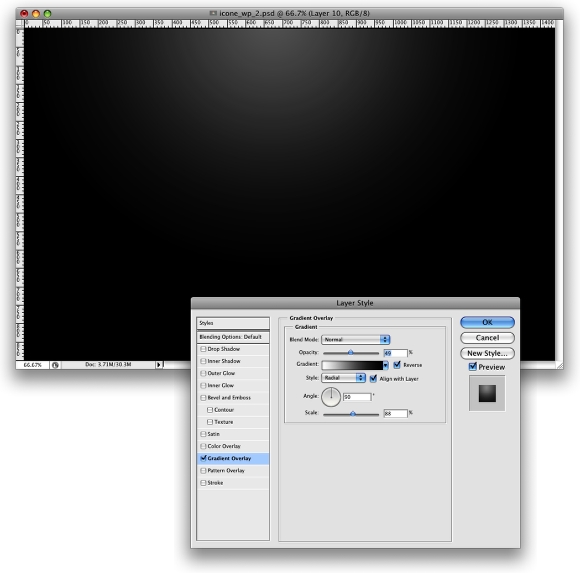
Crea un nuevo documento de 1440 x 900 px. Añade una nueva capa y rellénala con cualquier color. Después vete a Capa > Estilos de Capa > Superposición de degradado. También se puede hacer con una capa de relleno de degradado en vez de con los estilos de capa.
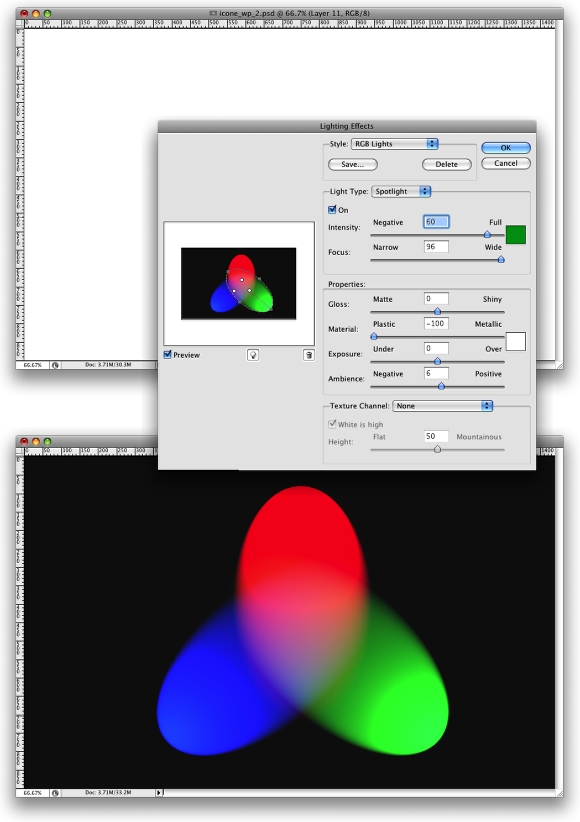
Paso 2 - Colores Retro
Paso 3
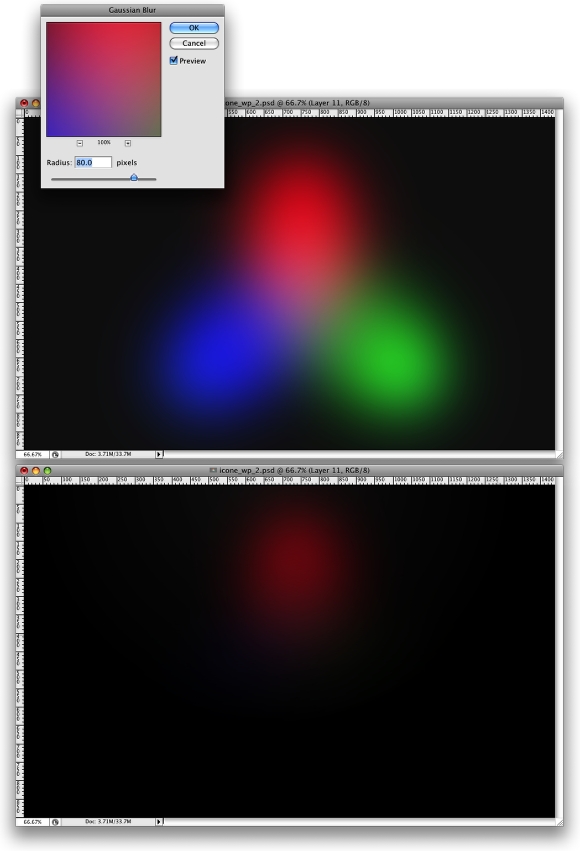
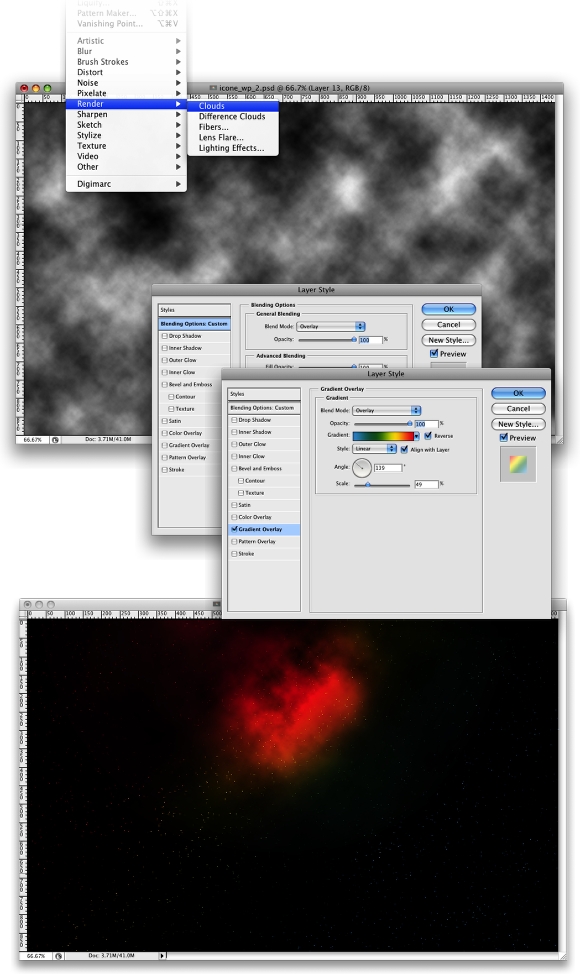
Añadamos algún desenfoque. Vete a Filtro > Desenfocar > Desenfoque gaussiano... Usa 80 pixels para el radio. Cambia el modo de fusión de capa a Superponer. De esta forma los colores primarios RGB resultan difícilmente visibles pero lo harán en cuanto empiecen a interactuar con otras capas.
Paso 4 - Crear las estrellas
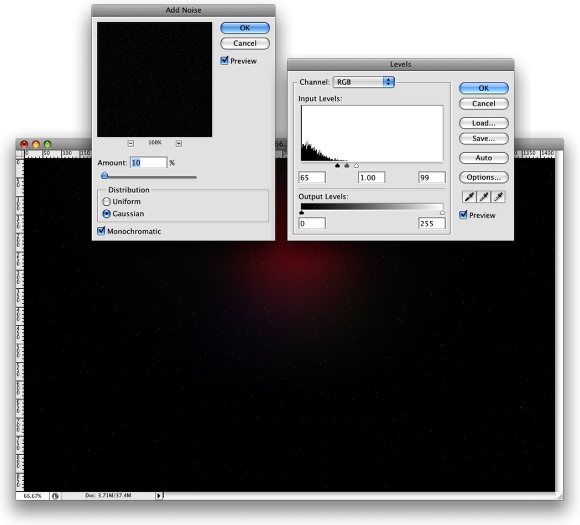
Crear estrellas en Photoshop es algo realmente simple. Crea una nueva capa, rellénala de negro y cambia el modo de fusión a Trama. Vete a Filtro > Ruido > Añadir Ruido. Usa 10% para la Cantidad, distribución Gaussiana y selecciona Monocromático. De este modo incrementarás el negro por lo que sólo aparecerán los puntos más grandes y también incrementarás los blancos, haciendo que los puntos resulten más brillantes.
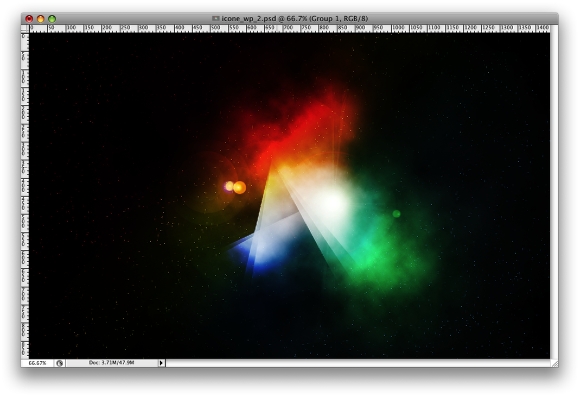
Paso 5 - La nebulosa
Crea una nueva capa y vete a Filtro > Interpretar > Nubes. Asegúrate de que tus colores son negro y blanco para el fondo y el color frontal respectivamente. Después añade algunos estilos de capa. En las opciones de fusión por defecto cambia el modo a Superponer. Marca la opción de Superposición de Degradado. Marca en ella el modo de fusión Superponer, usa los colores cyan, verde, amarillo y rojo, y cambia el ángulo a 130º y la escala a 49%.
Paso 6 - Destello
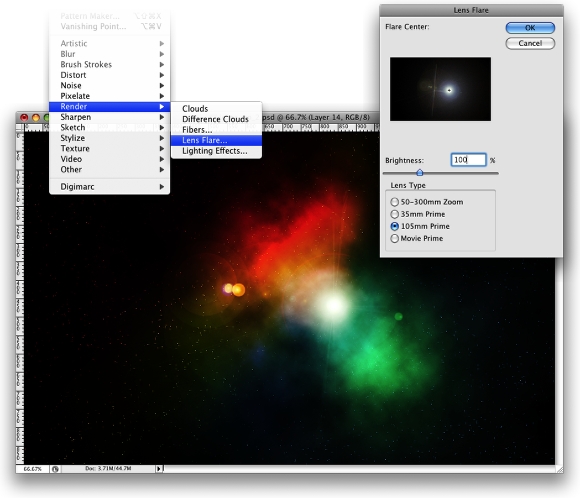
Primero crea una nueva capa y rellénala de negro. Sin embargo, esta vez, añade esta capa delante del fondo y bajo las otras capas (estrellas y nebulosa). Ahora vete a Filtro > Interpretar > Destello. Este efecto es tan usado que algunos profesionales consideran que añadirlo a un diseño lo convierte automáticamente en un trabajo amateur. Simplemente hay que usarlo cuando realmente encaja bien en la composición. Para la configuración usa Brillo al 100% y un tipo de lente Prime de 105 mm.
Paso 7 - Rayos de luz
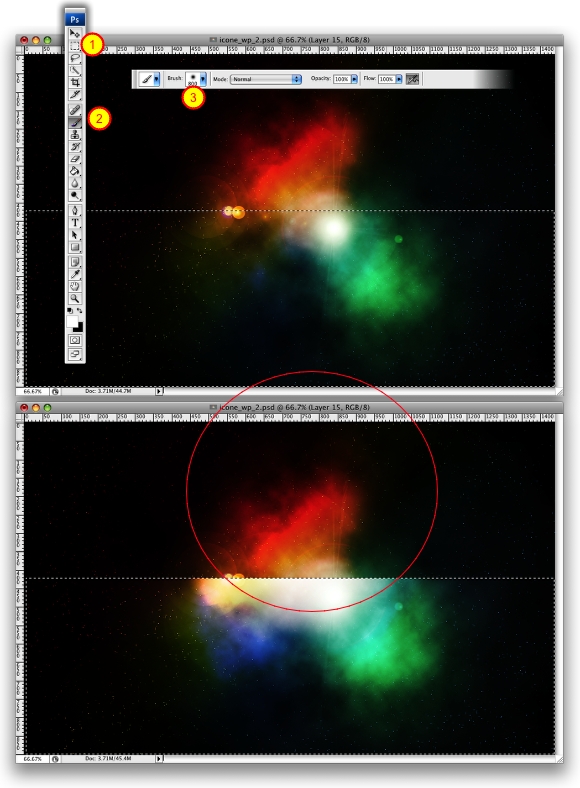
Crea una nueva capa sobre la del destello. Selecciona la Herramienta de Selección de Marco Rectangual y crea una selección de la mitad en altura del documento. Utilizar la figura de abajo como referencia. Después, selecciona la Herramienta Pincel. Usaremos una punta de pincel grander, de unos 800 px de diámetro y lo más suave posible con una dureza del 0%. Selecciona el color blanco como color frontal y con solo una pequeña parte del pincel dentro de la selección (véase el círculo rojo) haz unos pocos clics con el botón izquierdo del ratón.
Paso 8
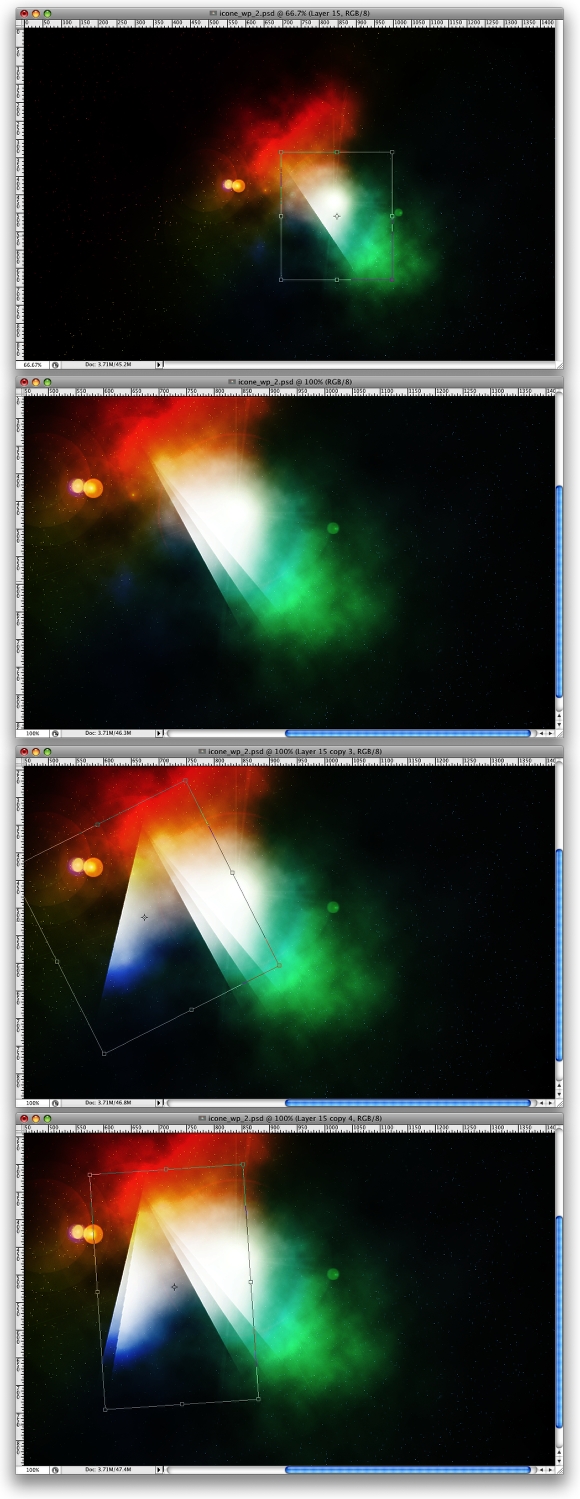
Todo el trabajo restante consiste en duplicar, escalar y rotar. El truco aquí consiste en convertir el rayo de luz original en Objeto Inteligente, de manera que lo puedas redimensionar y rotar de un modo no destructivo. Después de crear el rayo, cambia el modo de fusión de los distintos elementos a Trama y usa un 80% de opacidad.
Paso 9 - Ajustes
Ahora refinaremos algunas configuraciones de opacidad. Cambia la opacidad de las luces RGB al 80% y puedes probar diferentes combinaciones de color en la superposición de degradado.









No hay comentarios:
Publicar un comentario