martes, 31 de agosto de 2010
Illustrator 20. Dado.
Paso 1
Empezamos creando un cuadrado de 68 x 68 px. Lo usaremos como base del dado (más tarde comprederás por qué escogí el azul como color de relleno). Cópialo, reduce el tamaño a 64 x 64 px, vete a Filtro > Estilizar > Redondear vértices... y escoge 10 px como radio. Cambia el color del cuadrado a rojo.
Selecciona cada cara del futuro dado y arrástralas sobre el panel de Símbolo. Tendrás seis (o tres si has elegido la vía perezosa) símbolos en este punto.

Paso 2
Selecciona la base azul cuadrada y vete a Efectos > 3D> Extrusión y biselado. Cambia la profundidad de extrusión a 68 px, y Superficie a Sin difuminado (en la parte inferior del cuadro de diálogo). Haz clic en el botón Mapear ilustración... en la parte superior derecha de la ventana.

Ahora, uno por uno, iremos añadiendo la numeración a nuestras caras visibles. En la esquina superior izquierda hay una lista desplegable donde podrás seleccionar los símbolos de numeración que creaste en el punto anterior. Añádelos a la Superficie que corresponda.

No hagas clic en OK todavía. Marca la casilla previsualizar para comprobar que has asignado cada símbolo de numeración a la cara correcta del dado.

Una vez terminado el proceso de mapeado, haz clic en OK. Puede que el proceso tarde unos minutos.

Paso 3
Expande (Objeto > Expandir apariencia) y desagrúpalo todo. Selecciona todos los objetos azules, vete al panel de Buscatrazos y haz clic en Unificar para añadir a la forma de área. Expande. Selecciona la base azul y vete a Efecto > Estilizar > Redondear vértices. Selecciona 8 px para el radio y pulsa OK. Fácil, ¿verdad?

Selecciona de nuevo la base y rellénala con un degradado radial (RGB [255, 181, 194] para el centro del degradado, RGB [255,0,0] , RGB[189, 0, 0]) (fig. 1)
Dibuja dos arcos con la Herramienta arco (pulsa SHIFT mientras los dibujas) (fig. 3,4)

Selecciona los cuadros de las caras 4ª y 5ª. Copia (CTRL+C) y pega delante (CTRL+F). Selecciona el primer arco y el cuadrado que hay debajo (fig. 5). Vete al panel Buscatrazos (SHIFT+CTRL+F9) y haz clic en el icono Dividir. Haz lo mismo con el segundo arco y el cuadro que hay debajo (fig. 6)

Paso 4

Paso 5

Paso 6
Vamos a hacer que nuestros puntos blancos de la numeración parezcan más realistas. Rellénalos con un degradado lineal de gris a blanco usando los ángulos de la figura inferior. Después selecciona todos los puntos y vete a Objeto > Trazado > Desplazamiento e introduce el valor 1 px para el campo de desplazamiento. Selecciona los puntos exteriores y rellénalos con un degradado de rojo oscuro a rojo. En la cara superior del dado mueve los puntos rojos un poco (dirección este-norte) para conseguir algo de perspectiva.

Este es el resultado. Duplica o modifica el dado original e intégralo en una composición de juegos de azar.

Illustrator 19. Mapa de carreteras.
Tarde o temprano los diseñadores acaban enfrentándose a la retadora tarea de crear un mapa, para un panfleto o para un sitio web en donde debe representar visualmente el área de la persona, negocio o evento que se publicita.
Un factor importante a tener en cuenta es cantidad de detalle que se necesita en un mapa. Para la mayoría de situaciones es suficiente con una estructura básica sin demasiados detalles con tal de que resulte fácilmente reconocible. También es importante, como se desprende de la lectura de otros mapas, la selección de gráficos y colores para distinguir entre distintos tipos de carreteras y conexiones.

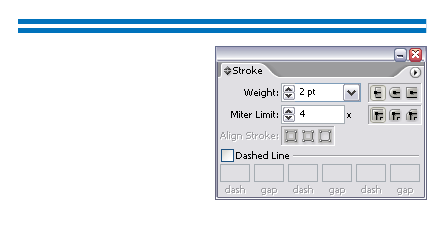
Empieza dibujando una línea recta (mantén pulsada la tecla SHIFT) en un nuevo documento; añade una línea azul bastante gruesa. Esta será la base para nuestras autopistas.

Copia (CTRL+C) y pega la línea sobre el original (CTRL+F). Cambia el grosor a un trazo más delgado y el color a blanco. Esta nueva línea representará la mediana que divide la autopista en dos carriles.

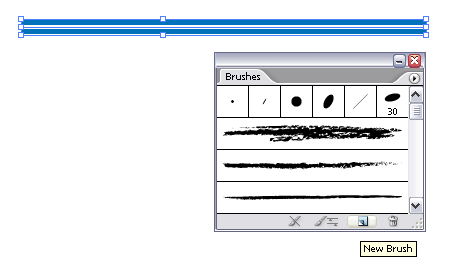
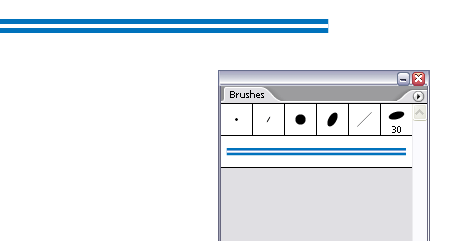
Selecciona ambas líneas y haz clic en el botón de Nuevo Pincel en el panel de pinceles.

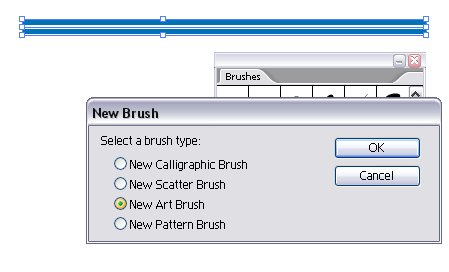
En el cuadro de diálogo que aparece selecciona la opción Nuevo pincel de arte.

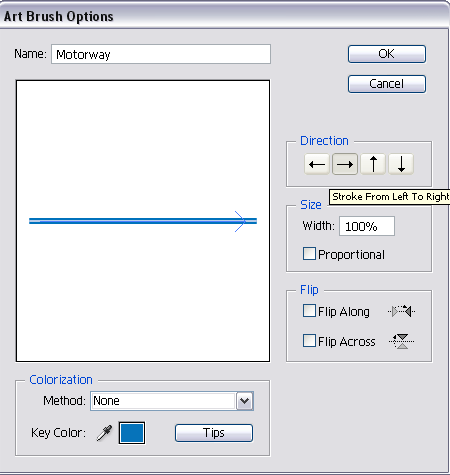
En el siguiente cuadro de diálogo tienes la opción de dar nombre a tu pincel. Ponle de nombre "Autopista". Asegúrate también de que la dirección del pincel se acompasa a lo largo de la pincelada (de izquierda a derecha) y no cruzándola.

Observarás que tu nuevo pincel aparece en el panel de Pinceles. En la figura se han eliminado todos los pinceles que aparecen por defecto para facilitar el acceso a los nuevos pinceles.

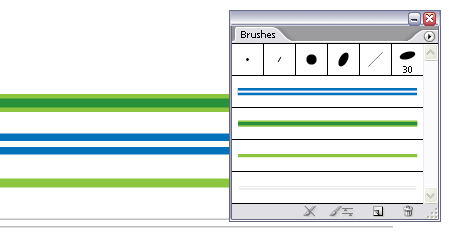
Continúa repitiendo el paso previo para crear diferentes pinceles que representen los distintos tipos de vías. Experimenta con diversos grosores y disposiciones hasta conseguir efectos interesantes. Recuerda que en la representación de las vías debes respetar la jerarquía entre ellas, por ejemplo, es lógico que las carreteras secundarias estén representadas por líneas más delgadas que las vías rápidas.

Como las carreteras, utiliza círculos para representar los nodos de confluencia. El usar colores similares para el relleno y el trazo permitirá fusionarlos mejor con las carreteras.

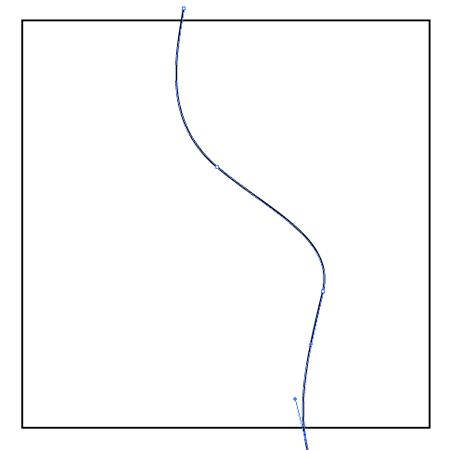
Ya estamos listos para dibujar el mapa. Crea una caja contenedora que sirva de referencia y pulsa CTRL+2 para bloquearla. No te preocupes por las líneas de carretera que salgan fuera de la caja. Más tarde las recortaremos.
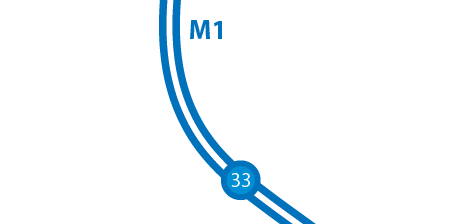
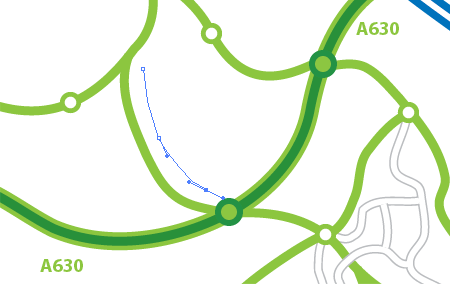
Usa la Herramienta Pluma para dibujar primero una autopista, la vía de más importancia, para asegurarnos de que la escala es la correcta.

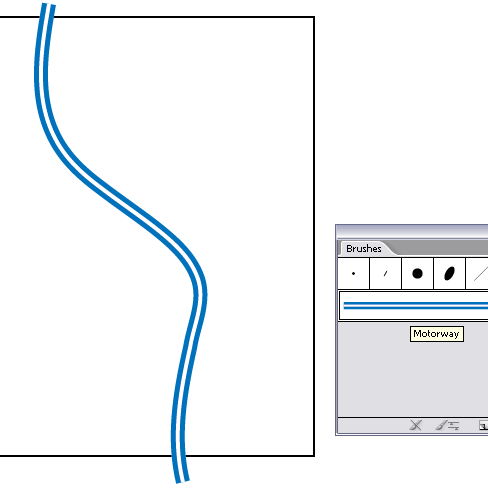
Añade el pincel adecuado a la nueva carretera, convirtiéndola en una autopista.

Añade un par de nodos donde sea necesario y usa la Herramienta de Texto para proporcionar información adicional, como el número de la autopista.

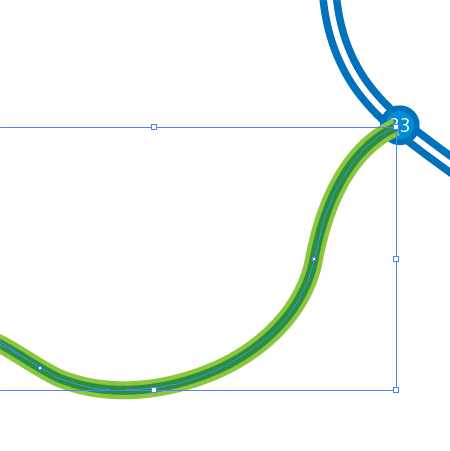
Para añadir una carretera que confluya en un nodo dibuja la línea que la representa y usa CTRL+[ para enviar el trazado al fondo de la pila de figuras de manera que el nodo se superponga al estar por encima.

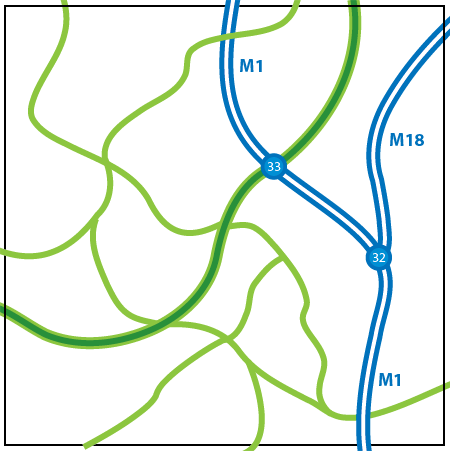
Continúa dibujando las vías escogiendo el pincel adecuado en cada caso hasta completar tu red de carreteras.

Continúa con los nodos y rotondas, copiando y pengando círculos previos.
Go in and add in the junctions and roundabouts by copying and pasting the junction circles created earlier.

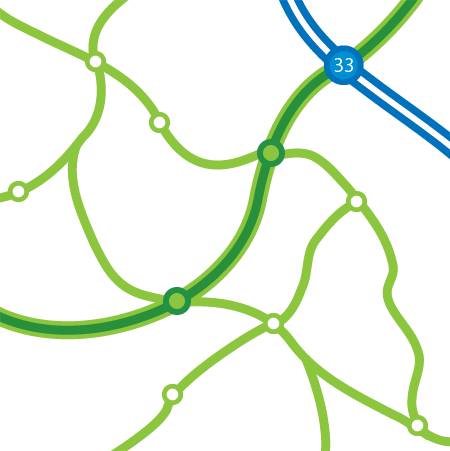
Baja en la jerarquía hasta las carreteras menores, que se supone serán más intricadas
Work down the hierarchy onto the minor roads, which will be even more intricate. Draw each path and add the Minor Road brush. This is where the tip mentioned above comes in handy, allowing the roads to interconnect without the outline running across the joints.

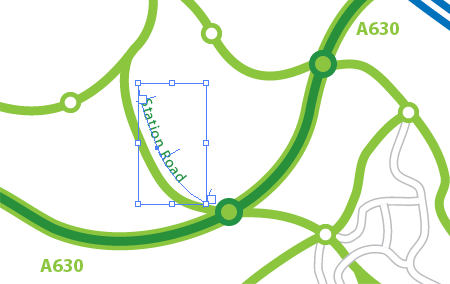
To add some names to your roads, use the Pen Tool to draw a path in a similar contour to a particular road.

Después selecciona la Herramienta Texto en Trazado y haz clic sobre una línea hasta que aparezcan los indicadores propios de la herramienta. Teclea el nombre de la carretera y observa cómo el texto fluye a lo largo de la línea. Puedes usar los manejadores para cambiar la posición del texto y la Herramienta de Selección Directa para afinar la forma de la línea.

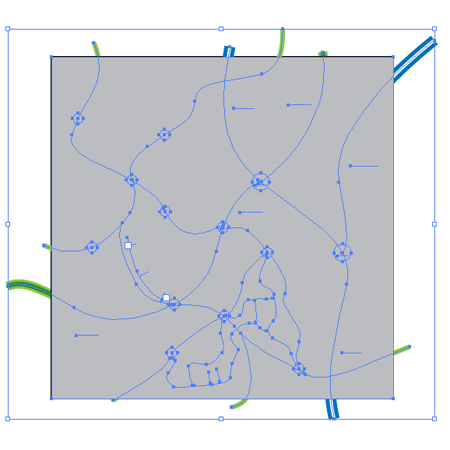
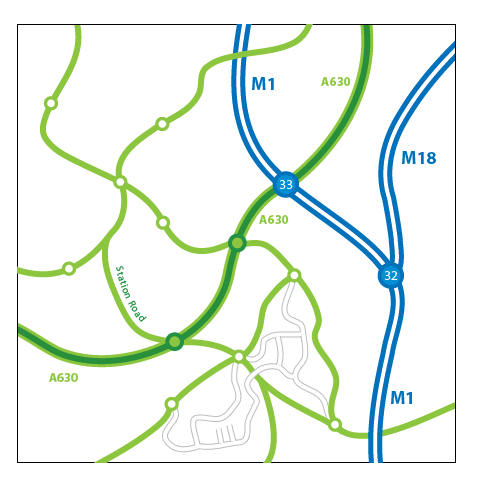
Por último, recortaremos los trozos de líneas que desbordan la caja contenedora. Copia y pega la forma de la caja (CTRL+ALT+2 para desbloquearla previamente). Después selecciona todos los objetos (CTRL+A). Vete a Objeto > Máscara de recorte > Crear y observa cómo las líneas son recortadas por la caja.

lunes, 30 de agosto de 2010
Razones para no casarse con un/a diseñador@ gráfic@
* Son egoístas y ególatras y siempre llevan la contraria.
* Ganan sueldos bajos.
* No aceptan críticas, las reciben pero no las asimilan.
* Se odian entre si.
* No saben sumar ni restar, mucho menos hacer cuentas en el supermercado.
* No saben cambiar ni un foco sin hacer un croquis.
* Les gusta ver los créditos completos de las películas (siempre ven películas raras que nadie conoce).
* No dejan adornar nada en casa sin hacer una junta previa.
* De todo hacen una tormenta (de ideas) en un vaso.
* Nunca sabrás si sus papeles, credenciales, identificaciones… están adulterados.
* Pueden hacer fotomontajes con tus fotos.
* Guardan las revistas y todo lo que tenga dibujitos hasta juntar un basurero.
* Idolatran a gente que nadie conoce (como Banksy, Sagmeister, Basquiat, Paul Rand, etc).
* Se sacan fotos casi a diario y ni siquiera salen completos.
* Rayan todo lo quie tienen al rededor con Sharpies.
* Todo lo justifican a la izquierda, derecha y/o centro menos cuando llegan tarde.
* Odian la tipografía “Comic Sans” (y aman la Helvetica).
* Toman bebidas de todo tipo solo porque les gusta el envase (sobre todo energéticas ya que no suelen dormir mucho).
* Se roban los carteles de la calle sintiendo que hacen una gracia.
* Siempre traen las manos pintadas de algo.
* Se enojan si les dices “bonito”, “feo” y “artista”.
* Todo lo convierten en algo distinto a lo que en realidad es: (tarjetas en forma de billetes, billetes en forma de tarjetas…).
* Fuman Camel solo por sus carteles nice.
* No se visten sin consultar el Pantone y si les chuleas una combinación dicen cosas raras como “ahh es que son complementarios”, “es un contraste frío”.
* Odian todos los programas de Office (Publisher, Power Point, Word y Excel)
* Ven caricaturas y coleccionan juguetes.
* Quieren salvar al mundo solo con un cartel.
* Son geeks e infantiles.
* Ven documentales y van a museos.
* Siempre están informados de todo a toda hora.
* Aman las zapatillas de colores (y siempre medio sucios o pintados).
* Les gusta la música bien rara, “indie” (música que el resto de la humanidad no conoce).
* Tienen sus chistes locales y se chutan cuanto vídeo “in” pueden de YouTube.
* Leen libros raros, cuentos de niños, de Semiótica…
* Se pasan horas y horas en su cubículo, se ríen solos con su ordenador (generalmente Mac), escuchando su música rara y su vida social depende de sus otros amigos diseñadores.
* La mayoría son macqueros y ya tenían iPod antes de que tú supieras que existía.
* Les gustan las camisetas con estampados raros y con chistes de diseñadores.
* Tienen sus propias tiendas con mercancía selecta de diseñador gráfico.
* Se quieren gastar TODO el sueldo en la Apple Store.
* Se transforman en ogros cuando les dices que diseñar es saber dibujar.
* Se quedan viendo objetos ordinarios y se ríen (es porque ya están pensando en algo).
* Seguro que fuman hierba!.
* Siempre dicen que pueden superar el trabajo de otros.
* La pregunta del diseñador ¿Cuándo será el día que no le hagan un solo cambio a tus diseños?
* Bailan eufóricos en la pista (sea del estilo que sea), y los que no bailan tienden a mezclar música, haciendo la competencia a los DJ’s.
* Siempre tienen sueño porque trabajan durante la madrugada.
Leyes del diseño gráfico...en clave de humor
2. Si el texto que te mandan consiste en dos palabras una estará mal escrita.
3. Si muestras tres diseños a un cliente éste escogerá el peor, o la combinación de los peores elementos de los tres.
4. Si presentas dos diseños, se te pedirá un tercero, al final elegirán uno de los dos primeros.
5. Si pides que te manden el texto lo mandarán en .JPG, si les pides las fotos te mandarán un documento de Powepoint, y si pides el logo en curvas te mandarán el gif sacado de la página web.
6. Doctores, astronautas y fontaneros necesitan práctica para hacer bien sus trabajos. Cualquiera con una copia de Publisher, Word o Corel es diseñador gráfico.
7. Los clientes nunca, pero nunca tendrán su logotipo en algo que se pueda escanear decentemente, asi que no te molestes en preguntar.
8. El mejor diseño jamás sobrevive el contacto con el cliente
9. El disco del cliente jamás puede ser leido por tu computadora, y cuando lo hace lo que contiene no sirve.
10. Cuando al cliente no le gusta tu diseño, nunca sabrá explicarte porqué.
11. El cliente que no manda texto para sus trípticos siempre se quejará de que uses texto simulado.
12. Si la tirada ha salido mal, nunca será problema del impresor.
13. El OCR (Optical Character Recognition) es un buen chiste.
14. El cliente siempre quiere el trabajo “para ayer”.
15. Tu abuela nunca entederá bien que es a lo que te dedicas.
16. El programa se cerrará sin aviso justo antes de que salvaras el archivo.
17. No importa por cuánta gente pase tu diseño hasta su aprobación, el último será el que quiera un cambio del 80%.
Freehand vs Illustrator (por un defensor de Freehand)
¡Quizás los vídeos son un poco tendenciosos? Bueno, hay que reconocer que en algunos aspectos, sobre todo a la hora de manejar formas básicas, Illustrator es más farragoso pero tiene mucho mayor potencial en conjunto.
sábado, 28 de agosto de 2010
Illustrator 18. Mente fértil (reflexiones de un diseñador sobre su proceso de trabajo)

www.artbackwash.com
www.glitschka.com
Ilustrando por una Causa
Creo que es importante para los artistas el utilizar su habilidad para llamar la atención sobre temas importantes y educar. Personalmente, no soy un gran fanático político, la mayoría de los políticos me irritan sin importar el bando político en el que se encuentren. Así que raramente hago arte motivado políticamente.
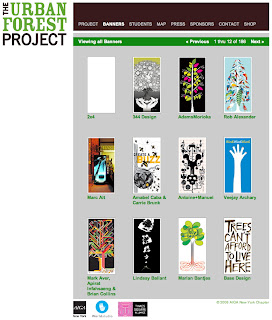
Prefiero pasar mi tiempo apoyando causas en la que todos pueden estar de acuerdo sin importar su postura política. El Urban Forest Project (Proyecto de Bosque Urbano) es una de ellas. En resumen, consiste en dar más áreas verdes y árboles a los ambientes urbanos. Los diseñadores crean diseños de pancartas con mensajes que difundan el corazón de este mensaje y que se exhiben por toda la ciudad.
Esta idea se puso inicialmente en marcha por el departamento de Nueva York del AIGA (Instituto Americano de Artes Gráficas) y ahora ha comenzado a propagarse a otras ciudades y departamentos por todo el país. El departamento del AIGA en Portland, Oregon me invitó a crear una pancarta para su Proyecto de Bosque Urbano. Aunque siempre me han gustado los árboles nunca he abrazado ninguno, así que no empiecen. ;-)
El siguiente tutorial los guiará por la creación de un diseño de pancarta.
Ilustración de Pancarta/ Tiempo Total: Aprox. 12 hrs.

Esta captura de pantalla del site de Nueva York muestra algunos de los diseños realizados por aquellos que participaron el el proyecto en NY. Asegúrense de visitar el link mostrado arriba para ver todos los diseños.

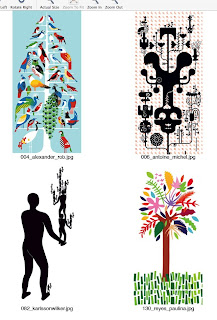
Esto muestra un acercamiento a algunos de los pósters de NY. Han sido utilizados una gran variedad de estilos. Algunos son realistas, algunos son conceptuales, algunos son abstractos y algunos sólo son artísticos y realmente originales.


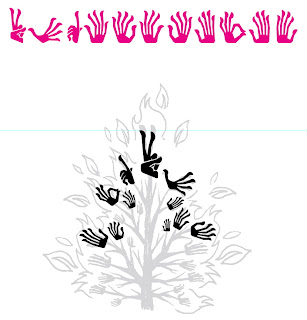
Por alguna razón tenía esta idea en mi mente. Quería un árbol con los brazos como miembros y varias manos formando las ramas y entonces hacer que el follaje fueran llamas verdes pero con forma de arbusto ardiente.
Como puedes ver, comencé a avanzar sobre esta idea, pero decidí dejarla descansar una noche. La mañana siguiente me desperté y cuando la vi con ojos frescos pensé "¿Qué demonios es eso?" Aún no tengo idea de qué significa. Así que, ¿por qué estoy poniendo ésto en un tutorial? Bueno, supongo que para remarcar que deberías someterte a un proceso delluvia de ideas a las 2 de la mañana.
Sabía que esta no era la idea que necesitaba realizar.


Boceté un montón de ideas locas pero ninguna estaba cuajando. Pensé para mis adentros "¿Qué hace que las personas cambien su proceder en este asunto?" Entonces me di cuenta. La gente cambia su mentalidad antes de que las acciones correctas sigan su curso. Una vez que me topé con ese tren de pensamiento supe que estaba en el camino correcto.
Pasaron algunos minutos y el término 'Mente Fértil' me vino al magín. Sonreí y entonces garabateé lo que ven aquí. Pueden ver un par de otros pequeños esbozos en la parte superior pero me limité a dibujar sobre ellos.
Fue realmente arduo, pero sabía que era un concepto fuerte y una base sobre la cual construir. Esto saca al tema un aspecto importante de ser un diseñador o ilustrador, que son los conceptos únicos. Una ilustración o diseño puede estar bellamente ejecutada, pero carecer de un concepto único. Si puedes colocar primero una base conceptual fuerte y entonces ejecutar un buen trabajo sobre ella, tu trabajo será mucho más fuerte y efectivo.
En otras palabras, aprende de mi error documentado arriba. No lo apresures, no lo empujes hacia adelante si no lo puedes entender. Si no estás enteramente cautivado por tu diseño, ¿por qué crees que otros lo estarán?


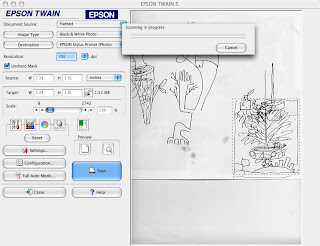
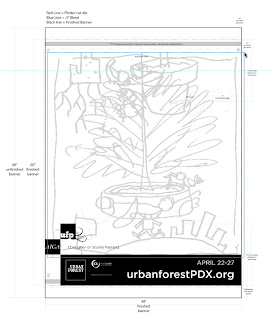
Digitalizo mi pequeño esbozo y lo escalo en proporción a mi plantilla de pancarta y lo imprimo como una guía en donde dibujaré mi boceto refinado. Es un buen hábito el dibujar tus bocetos con su proporción final en mente, siendo consciente de tu área segura real, rebases, gráficos integrados, etc. para que puedas diseñar tu ilustración con el mejor ajuste y así funcione bien en el espacio previsto.

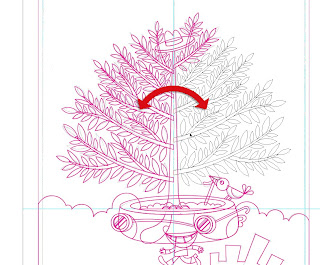
Tomo la impresión de mi pequeño boceto y plantilla y al colocar papel transparente sobre él dibujo una versión refinada, resolviendo exactamente cómo se relacionan todas mis figuras. Como el área del árbol es simétrica, sólo dibujo una mitad.
Para tú información: La gente me han preguntado cómo tomo esta foto con ambas manos a la vista. Uso un trípode y sólo capturo momentos clave en el proceso creativo programando la cámara para disparar automáticamente. ¡No tengo un ayudante o un tercer brazo!



Como mi concepto es una 'Mente Fértil', he decidido divertirme con eso y agregar un ave sacando una lombriz de tierra con el pico.
Con este estilo específico, que llamo 'Segmentado', usualmente agrego un personaje de ave secundario en mi trabajo. No es que me encanten los pájaros, sino que es el hecho que son fáciles de dibujar y como un pájaro real, pueden posarse casi en cualquier lado que quiera; así que son muy versátiles a mis necesidades de ilustración-diseño.
Creo que pude haber hecho un perro, pero un pájaro se acomodó mucho mejor a mi mensaje general que lo que un perro pudo haberme proporcionado.


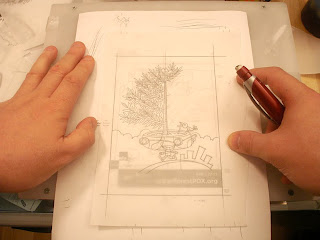
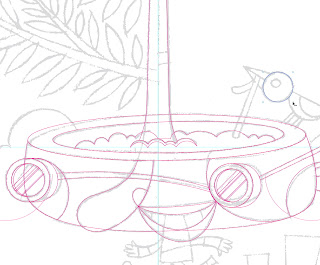
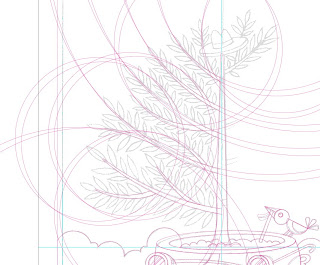
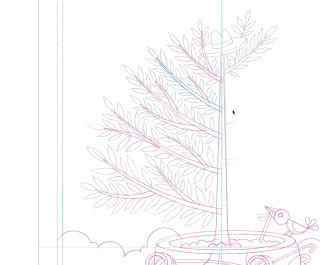
Como puedes ver, no dibujo el lado derecho del árbol porque esa parte la clonaré y reflejaré una vez construida en forma vectorial. He ajustado mi boceto refinado a un punto en el que cuando comience a construir mis formas vectoriales sobre él no tendré que adivinar nada. Sé exactamente dónde construir mis formas.
Si usas ese tiempo extra en dibujar tu arte y refinarla para que sea una plantilla exacta de lo que tengas que construir, entonces crearás tus formas vectoriales finales mucho más rápido y con mayor precisión que si sólo te basaras en un bosquejo. Va a llevarte un poco más de tiempo al inicio, pero lo que pierdas sabiamente en esta etapa lo ganarás con creces en la etapa de construcción.

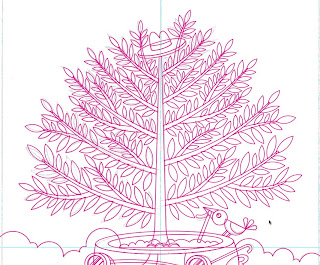
Como pueden ver, mi tiff escaneado es sólo una plantilla para crear imágenes sobre él. No hay titubeos en el trabajo, no tengo que pensar en cómo algo sería construido, he pensado ya en todo eso antes de llegar a las herramientas digitales.



Lo mismo es aplicable a las nubes que ves, usé una variedad de tamaños con formas de círculo y con la 'Paleta Buscatrazos' los fusioné para obtener una única forma.
Busca formas de mejorar tu velocidad sin sacrificar tu calidad. Producirás un mejor trabajo más rápidamente.



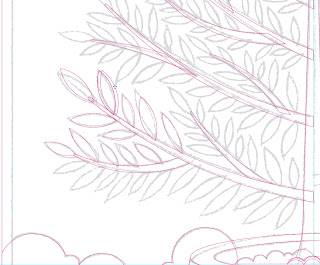
Una vez que tengo todas mis formas de hoja en su lugar hago un clon de ellas y lo reflejo sin preocupaciones. Esto es importante. Algunos trabajos son fundamentalmente simétricos, así que puedes rotarlos sin preocupaciones; esto sin embargo puede leerse como algo del artista flojo que no quiere crear nuevas hojas... bueno... sí, no quería crear nuevas hojas y eso no es flojera, es una actitud inteligente, digitalmente hablando, pero debes manejarlo correctamente. Así que las reflejé, pero entonces las cambié de tamaño en el arte, en una posición en la que no fuera un artificio tan obvio.
Ahora todas mis formas vectoriales están listas para ser coloreadas.



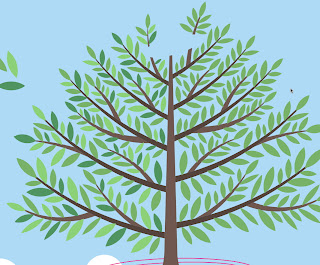
De este punto en adelante todo es cuesta abajo. Selecciono mi paleta de color y comienzo a equilibrar colores y a realizar la composición de mi trabajo.
Primero selecciono los colores base para las hojas en general, entonces creo tres niveles de color de hoja y distribuyo estos colores y balanceo todo mi árbol con ellas. También agrego algunas hojas cayendo porque la figura está en movimiento.
Así que mostré esta ilustración a un amigo a la mitad del proceso y dijo "Su sombrero es demasiado pequeño para su cabeza." Creo que el hecho que un árbol estuviese creciendo de un cerebro de tierra no se salía tanto de la realidad, ¿pero el sombrero sí?

En este punto de mi carrera todavía continuo usando FreeHand e Illustrator. Principalmente por el hecho de que Illustrator es mucho más lento para construir las formas base. Lo siento Adobe, pero la verdad duele. Así que por lo que toca a colores esta ilustración está completa.
En este punto llevaré mi composición a Illustrator y crearé todos mis detalles, degradados, efectos de capa y terminaré todo en esa aplicación.
Puedes ver áreas donde tengo pequeñas áreas de blanco y negro. Para esas figuras ajustaré la transparencia en Illustrator para crear brillos sutiles y sombras en mi composición final.



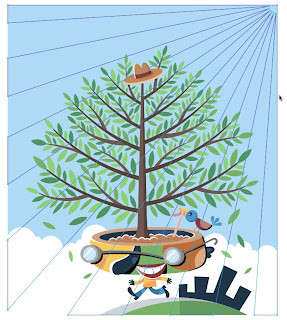
Quería crear rayos de sol en mi ilustración. Los puntos que ves aquí muestran el proceso de cómo llegaron a verse en términos de la forma vectorial base.
Cuando intenté crear este efecto por primera vez pensé en intentar algo nuevo. Creé 2 formas y sin pensar mucho en ello comencé a hacer copias entre ellas. Llegué a un efecto único. Ups. No era lo que necesitaba, pero era un efecto tan cool que lo copié a un nuevo archivo final y lo guardé para un posible uso en otro proyecto.
Esto es lo que Bob Ross llamaba un 'Accidente Feliz'. Si no estás familiarizado con Bob Ross entonces necesitas dirigirte a http://www.happyafro.com y sé educado, mi feliz amigo. Para experimentar la 'Alegría de Bob' por completo asegúrense en hacer clic en enlace a YouTube donde pueden verlo en acción, ¡no es pura bondad adormecedora para tontos?

Esta imagen muestra todas mis formas construidas y coloreadas completamente, y ahora estoy listo para llevarlas a Illustrator y afinar la transparencia, agregar efectos de capa y colocar todos mis degradados. ¿Por qué no hacerlo todo en FreeHand? Porque este tipo de trabajo es manejado mucho mejor por Illustrator que por FreeHand. Así que hasta que no pueda usar FreeHand más, por cuestiones de compatibilidad, continuaré usando ambas aplicaciones para crear mi trabajo.
Dicho eso, los métodos que describo en mis tutoriales funciona con cualquier aplicación de dibujo si importar en la marca específica. Es difícil dejar de utilizar una aplicación de la noche a la mañana cuando la has usado todos los días durante los últimos 15 años (ahora voy a llorar).

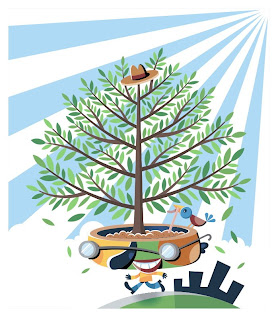
Esto muestra el póster final en todo su glorioso esplendor vectorial. Transparencias, degradados y efectos de capas equilibrados para resaltar el arte final de esta ilustración de pancarta.
Es mi esperanza que esos habitantes de Oregon que viven en Portland que vieron mi trabajo salieran con una mejor comprensión de este importante tema. Si fue así, entonces bien valió la pena el tiempo que invertí.
Nota: Este tutorial tiene como objetivo el ayudarte a descubrir, ampliar y facilitar tu propio crecimiento y habilidades creativas. Así que no te sientas obligado a tomar mis comentarios o ejemplos como la pura verdad. Úsalos como base para explorar, experimentar y divertirte desarrollando tu propio proceso creativo.








