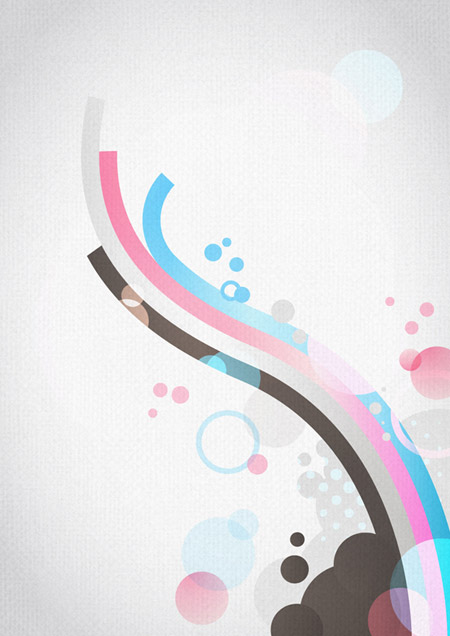
Se puede crear un gran diseño abstracto a partir de formas simples. Compilemos varias formas geométricas y objetos hasta formar una composición dinámica, enriqueciéndola con algunos efectos de transparencia.


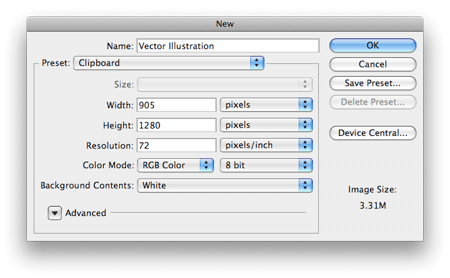
La tarea más difícil es tener la idea inicial. Partiríamos de un boceto como base de nuestro plan de trabajo. Afortunadamente, tú ya dispones de éste para empezar aunque puedes introducir las variaciones que consideres oportunas. Abre Adobe Illustrator y crea un nuevo documento. Utiliza un tamaño genérico, a saber, un A4 en modo de color RGB.

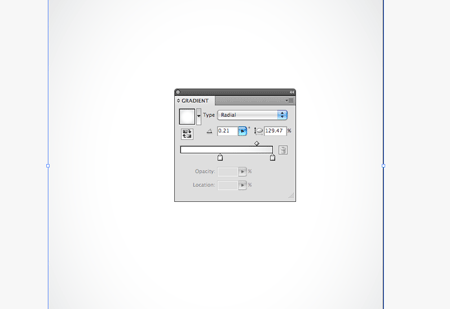
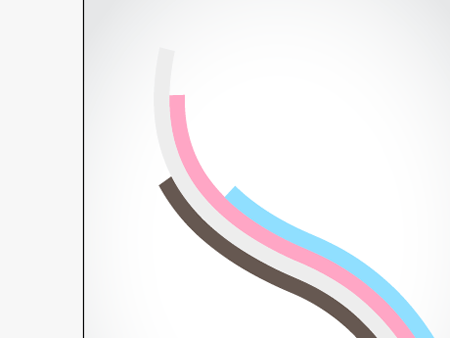
Dibuja un rectángulo sobre tu mesa de trabajo de 210 x 297 mm, alinéalo al centro y añade un degradado radial de gris claro a blanco. Esta adición sutil le proporciona una mayor profundidad al diseño, evitando el aspecto plano y aburrido del fondo totalmente blanco.

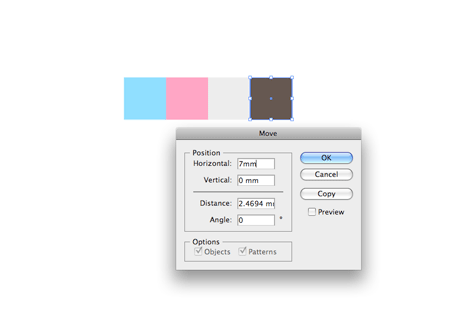
Toma un esquema de color de tu agrado. Aquí se ha usado un conjunto inspirado en los helados con azules pastel, rosas y un par de grises junto con algunos marrones complementarios. Dibuja un cuadrado de 7 x 7 mm, cópialo (CTRL+C) y pégalo delante (CTRL+F). Después, selecciónalo con la Herramienta Selección (V) y presiona la tecla ENTER. En el cuadro de diálogo que aparece introduce 7 mm en las opciones de posición para moverlo horizontalmente. Dale un nuevo color de tu esquema de color.
Truco: Pulsa CTRL+D despues de pegar un nuevo objeto para repetir el último comando de transformación con el resto de cuadrados que faltan.

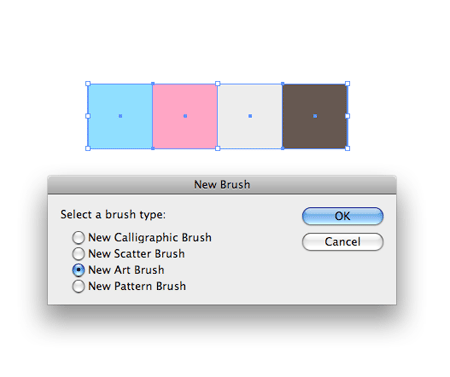
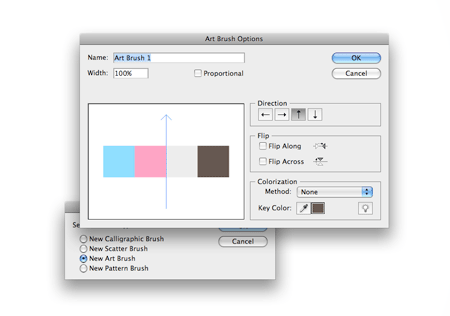
Con todos los cuadros de color seleccionados, haz clic en el icono de Nuevo Pincel en la paleta de pinceles. Selecciona en la lista la opción Nuevo pincel de Arte.

En las opciones del cuadro de diálogo, asegúrate de que la dirección del pincel es la correcta. Haz clic en los pequeños botones de flecha para cambiar la dirección del flujo del pincel.

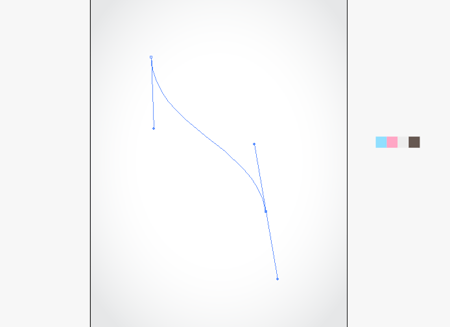
Con la Herramienta Pluma (P) dibuja un una línea suave desde la esquina inferior derecha hasta la parte superior del documento.

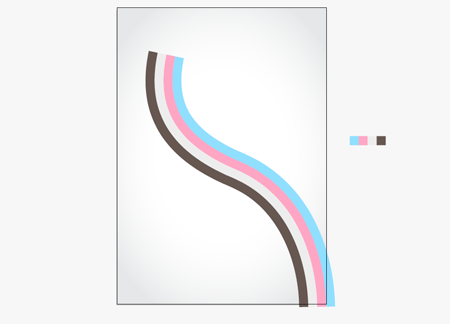
Con el trazado seleccionado, haz clic en el pincel que acabas de crear en la paleta Pinceles para darle el aspecto de tiras de colores.

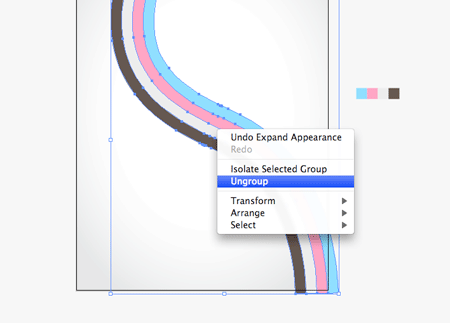
Vete a Objeto > Expandir apariencia para convertir el trazado en forma; después haz clic con el botón derecho y selecciona la opción Desagrupar.

Más que tener todos los extremos de las tiras terminando abruptamente en un extremo, queremos que presenten diferentes longitudes. Dibuja una forma temporal que recorte una de las tiras. Con la tira y la forma seleccionadas pulsa el botón Menos frente en el panel Buscatrazos.

Repite este proceso con el resto de las tiras en diferentes posiciones, dando diversidad a la longitud de las franjas de color.

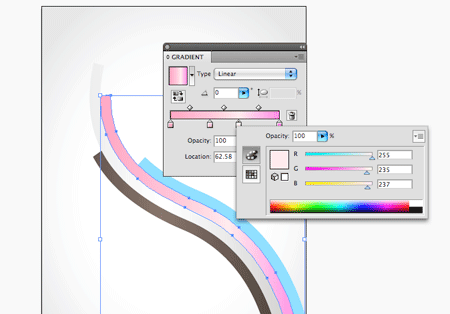
Añade algo de profundidad a las tiras cambiando los colores planos por degradados. Añade muestras extra con colores más claros y más oscuros que los matices con los que estabas trabajando y así facilitar la construcción de los degradados (recuerda que sólo tienes que arrastrar las muestras sobre las paradas de los degradados para cambiar el color de cada parada)

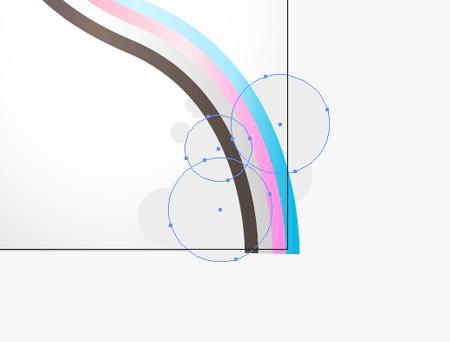
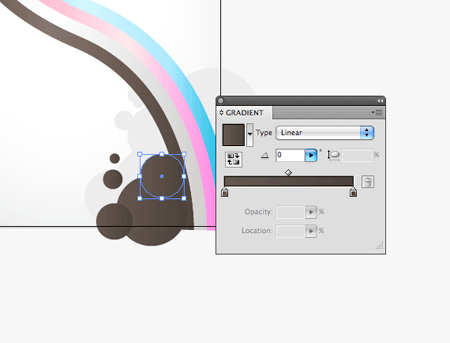
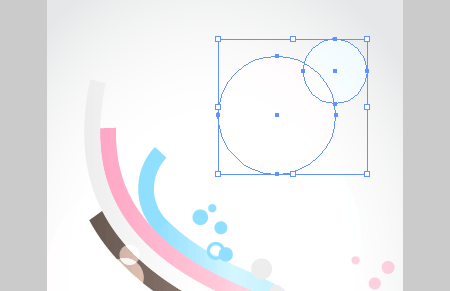
Empieza a añadir algunos elementos secundarios a tu diseño, como un racimo de círculos grises. Dibuja cada forma de un tamaño diferente.

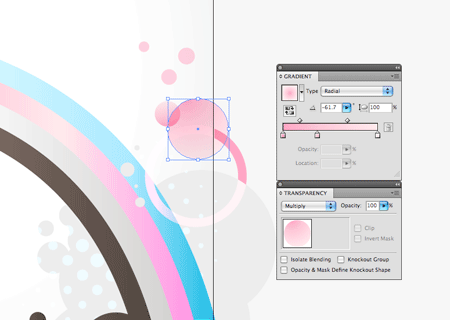
Solapa esta área con otra colección de círculos de diferente color. Añade degrados sutiles a estas nuevas formas para darles profundidad.

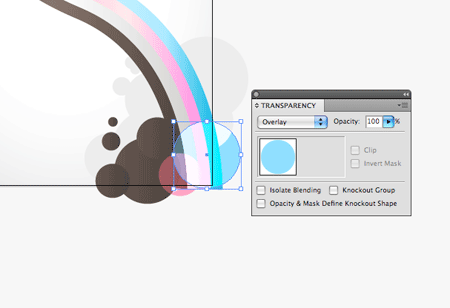
Adereza el diseño con un toque de transparencia. Dibuja un par de nuevos círculos rosas y azules y cambia su modo de fusión a Superponer para que "reaccionen" con los colores que hay debajo, dándole un aspecto más interesante al diseño.


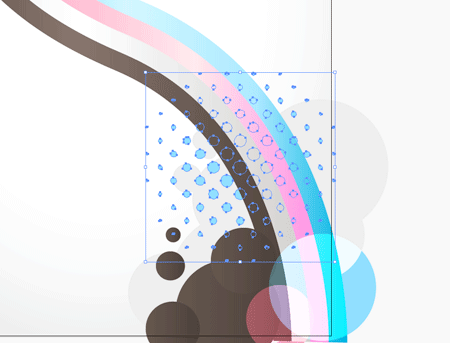
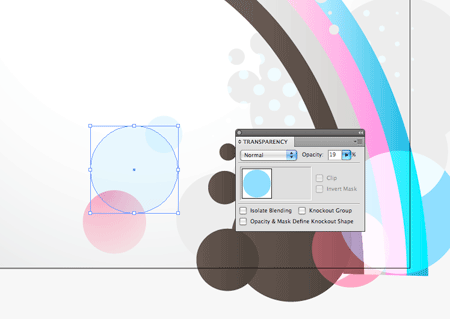
Añade unos cuantos objetos para rellenar el espacio al otro lado de las tiras de color. Usa el modo de fusión Superponer o simplemente reduce la opacidad para conseguir tonos más claros.

Una variante de las formas circulares puede ser un círculo con un contorno, esto es, una forma de anillo que encaje con el esquema general. Continúa dibujando muchas formas pequeñas que aumenten el nivel de detalle.

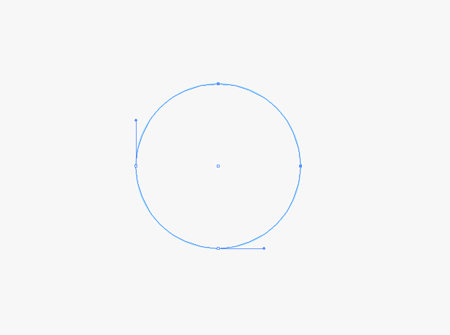
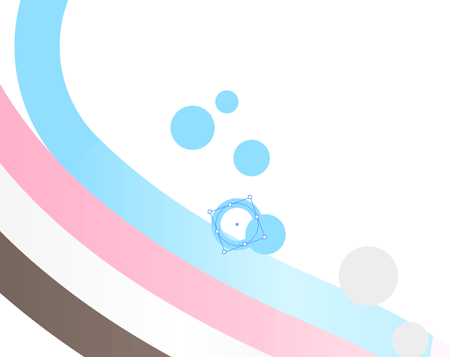
Dibuja un círculo separado del resto sobre tu mesa de trabajo. Usa la Herramienta de Selección Directa (A) para marcar dos de sus puntos de ancla. Pulsa la tecla Suprimir para reducir el círculo a un cuarto del original.

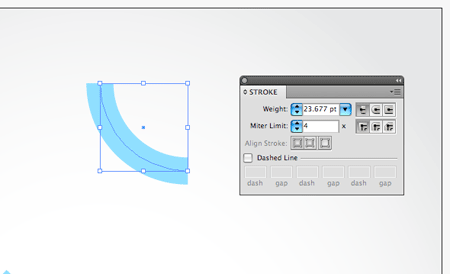
Añade un contorno grueso a la línea. La idea perseguida aquí es que su anchura coincida con la de las tiras de la línea principal del diseño, así que vete probando sucesivamente hasta que sus grosores coincidan.

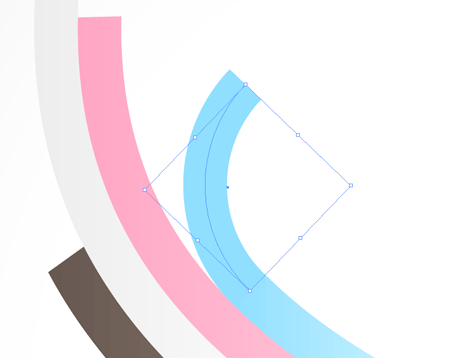
Coloca la nueva curva de forma precisa sobre el extremo de la tira azul.

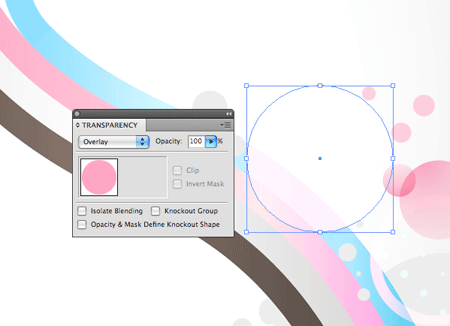
Solapa algunos círculos grandes con el modo de fusión Superponer para romper el flujo de las tiras ligeramente.

Continúa añadiendo pequeños elementos. La clave está en hacerlo de forma armoniosa como si saliesen de la esquina inferior izquierda para cruzar el espacio de trabajo en sentido opuesto.

También es importante que coloques objetos que interactúen entre sí, aumentando la variedad de formas.

Enriquece el conjunto añadiendo sobre el fondo algunos círculos grandes pero muy ténues.

El diseño está casi completo. No obstante, vamos a embellecerlo un poco echando mano de Photoshop para el acabado final. Añadiremos texturas y nuevos detalles.

Copia toda la ilustráción y pégala en una nueva capa de Photoshop.

Puedes usar un tamaño de lienzo distinto al original A4 ya que los gráficos vectoriales se pueden escalar sin miedo a perder calidad mientras no se rastericen a píxeles.
Toma la anterior textura de lienzo. Cópiala en Photoshop y destúrala para eliminar el color cast.

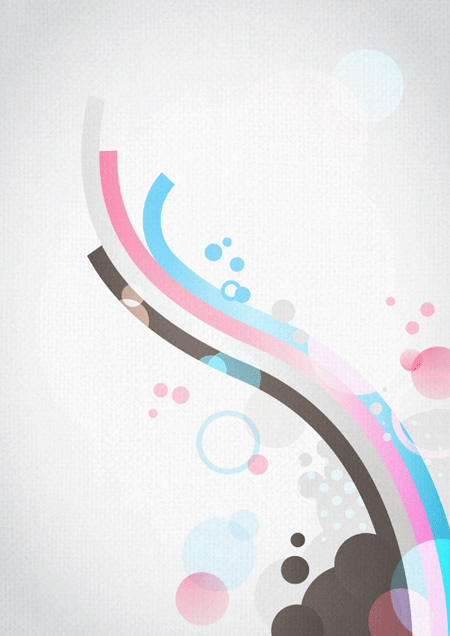
Una vez pegada la textura en el documento, escála lo que fuese necesario hasta encajarla cubriendo todo el fondo. Pon el modo de fusión en Multiplicar y reduce la opacidad lo que creas conveniente para darle un aspecto aspecto agradable.

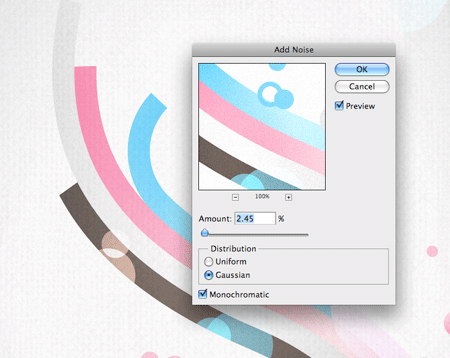
Duplica la capa de objetos vectoriales y vete a Filtro > Ruido > Añadir Ruido. Escoge una configuración baja que sólo agregue un pequeño granulado a los colores. Cambia el modo de fusión a Multiplicar y baja algo la opacidad.


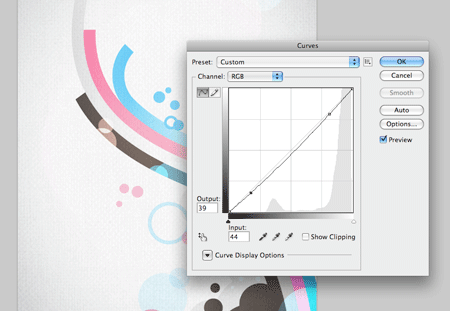
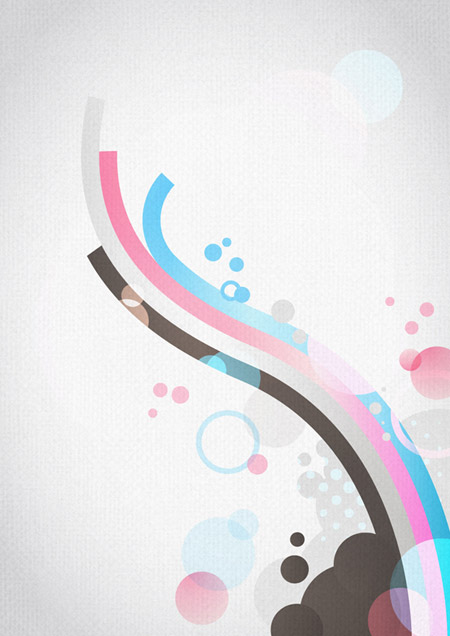
Haz cualquier ajuste necesario para mejorar el conjunto como una capa de ajuste de Curvas para añadir más contraste entre zonas claras y oscuras.


No hay comentarios:
Publicar un comentario