
Paso 1
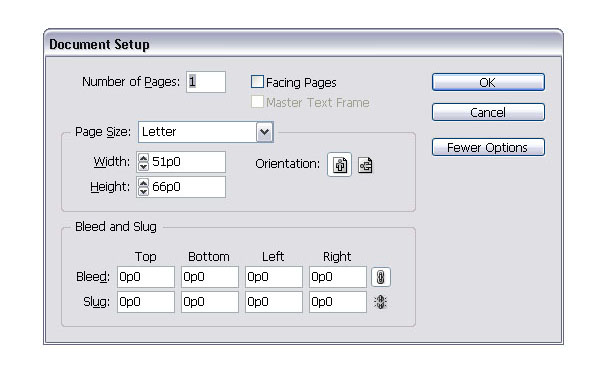
Abre un nuevo documento en InDesign y desmarca la opción Páginas opuestas. Escoge Carta en Tamaño de Página y orientación vertical. Haz clic en OK.

Paso 2
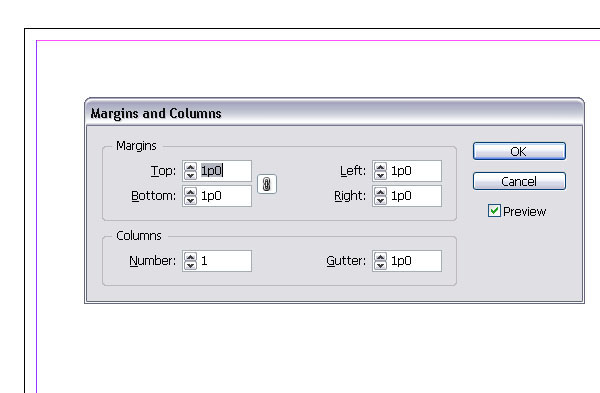
Abre el panel de márgenes y columnas (Composición > Márgenes y columnas...) y fija todos los márgenes en 12 pt (1 pica)

Paso 3
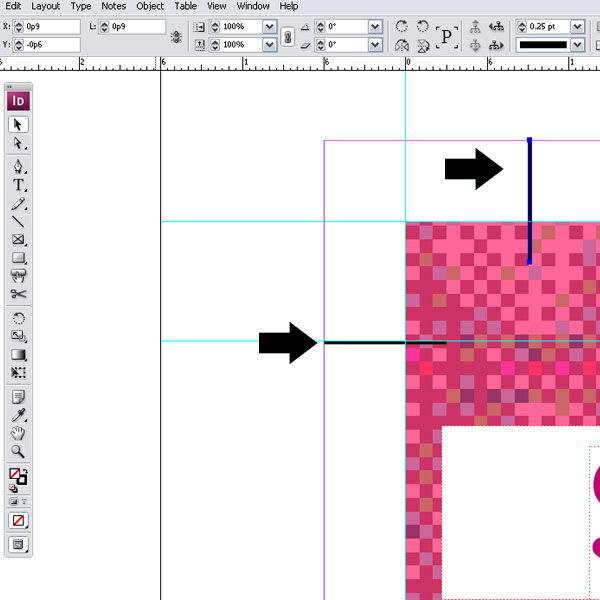
Arrastra una guía horizontal y otra vertical sobre la página. Establece la posición de ambas en 1p6 (1 pica [12 pt] + 6 pt = 18 pt) Para alinearlas selecciona la guía en cuestión con la herramienta de selección (V) y teclea el número en el campo X o en el campo Y, según el caso. Esto hace que las guías se ajusten a la coordenada exacta especificada.

Paso 4
Si has terminadao de colocar una de las guías repite el paso 3 con la otra.

Paso 5
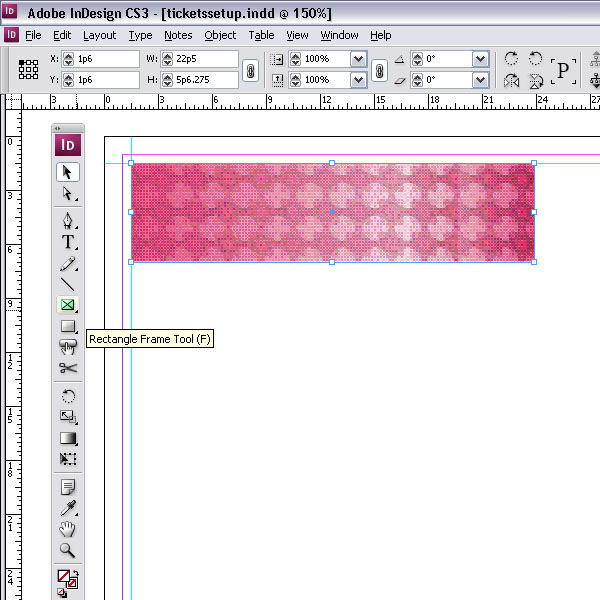
Crea un motivo de fondo con Illustrator. Selecciona la herramienta de Marco rectangular (F) en la paleta de herramientas y traza un rectángulo sobre la página. Después pulsa CTRL+D y coloca la imagen que hayas creado para el fondo.

Paso 6
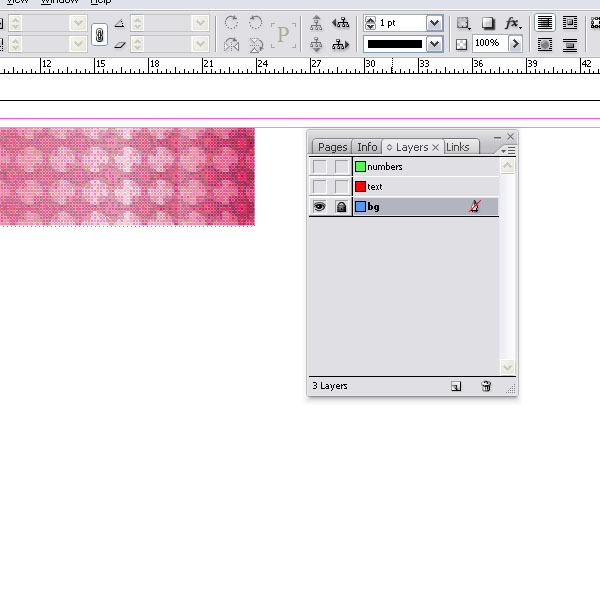
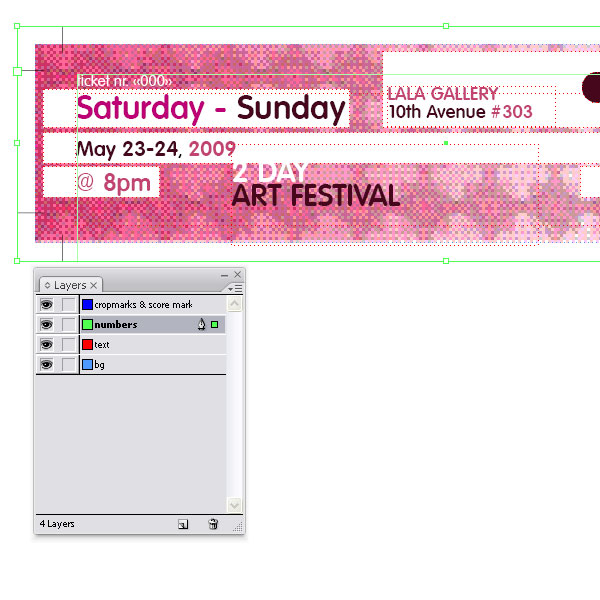
Crea varias capas en el panel de Capas. Necesitarás una para el fondo ("bg"), otra para el texto ("text") y otra para los números ("numbers"). Bloquea la capa de fondo.

Paso 7
Un paso muy importante es asegurarte de que estás trabajando en una página maestra. Haz doble clic en el icono A-página maestra en el panel de Páginas. Esto activará la página maestra.

Paso 8
Empieza a añadir texto. Fecha, hora, lugar, evento, etc. Sé creativo. Puedes colocar cajas de colores detrás del texto y jugar con los tamaños de fuente. Lo normal es trabajar con no más de dos fuentes. No obstante, si finalmente trabajas con más fuentes, procura que presenten mucho contraste, no uses fuentes que se parezcan entre sí. Escoge una fuente con una amplia familia de pesos, es decir, con montones de variantes diferentes. La Helvetica, DIN o Univers pueden ser buenas elecciones.

Paso 9
También queremos configurar adecuadamente las marcas de recorte de los tickets. Crea otra capa y llámala "marcas de recorte". Empieza a trazar las marcas con la herramienta Pluma alrededor del boleto por donde va a ser recortado.

Paso 10
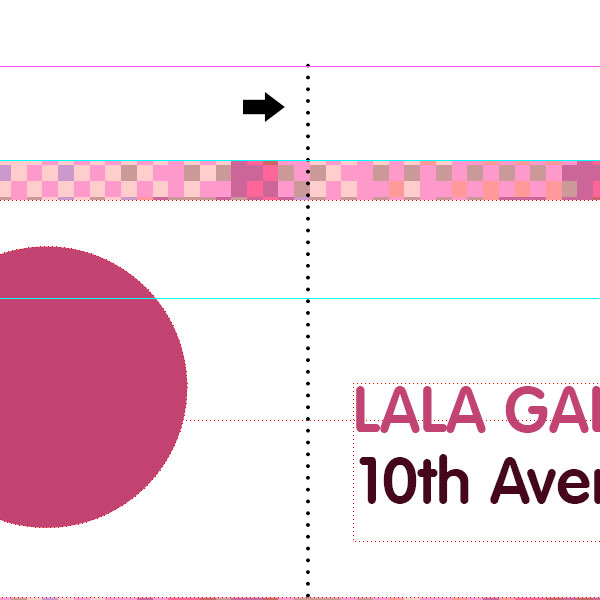
También vamos a colocar una marca por donde perforaremos el boleto para ser rasgado y así poder separarlo del resguardo. Crea una línea de puntos con la herramienta Pluma (P) por donde quieres que se rasgue el boleto.

Paso 11
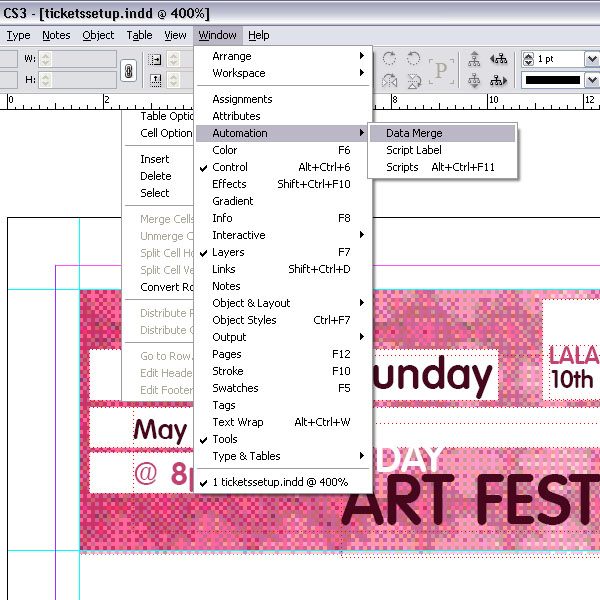
Ahora empieza lo divertido. Vete a Ventana > Automatización > Combinación de datos y selecciona el archivo de texto 100.txt (puedes descargar este archivo de datos con los números de 0 a 100 desde este enlace (clic con el botón derecho sobre el enlace y "Guardar enlace como..." o "Guardar destino como...")


Paso 12
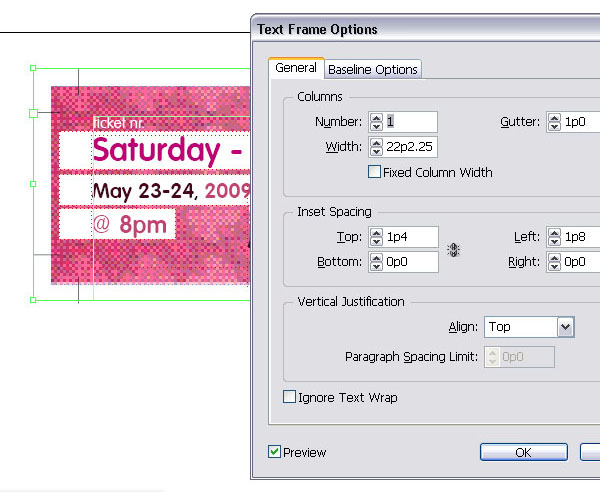
Selecciona la herramienta de Texto (T) y empieza a arrastrar una caja de texto que abarque todo el ticket incluyendo las marcas de recorte. Esto es muy importante, en tanto que la Combinación de datos calculará automáticamente la duplicación. Después abre las opciones de Marco de texto (CTRL+B) y configura el espaciado de margen en 1p4 para la parte superior y 1p8 para la parte izquierda. Puedes colocar el texto para los números en el lugar que prefieras. En este caso se utilizó texto pequeño para los números.

Paso 13
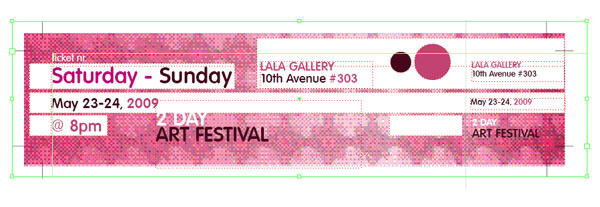
Empieza a escribir el texto para los números. En este caso, se tecleó "nr". No escribas ningún número; éstos serán rellenados a partir de los datos del fichero. Como puedes observar, una caja de texto se dispone alrededor de todo el ticket con marcas de recorte.

Paso 14
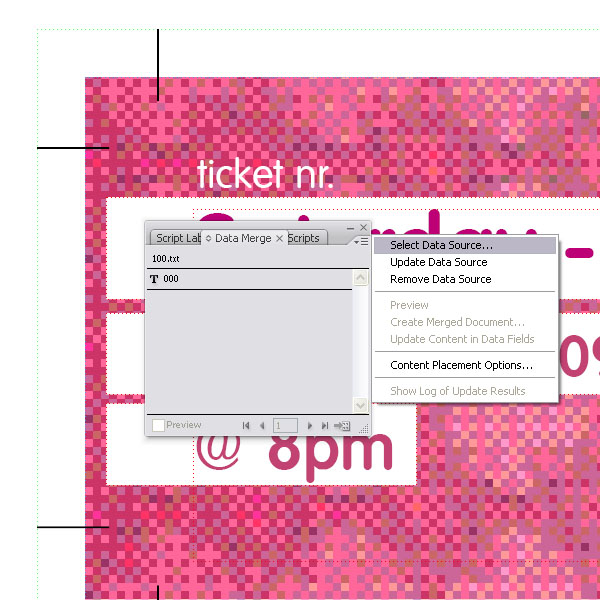
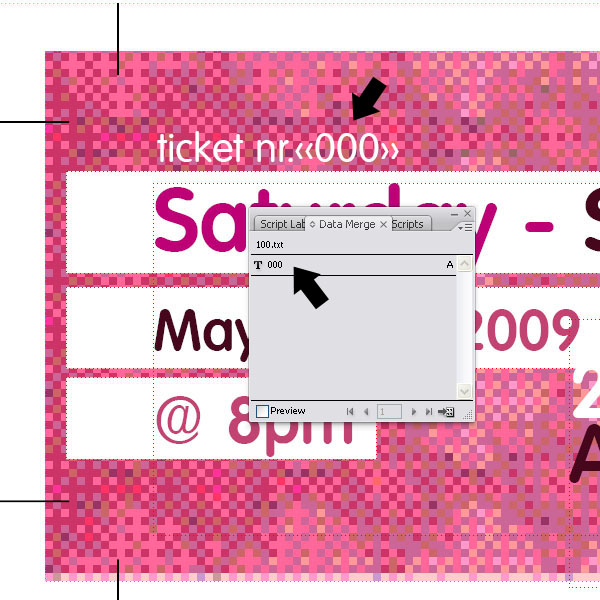
Haz zoom en el ticket sobre la zona donde has colocado el texto para la numeración y haz clic en el panel de combinación de datos. Este panel ya debería estar abierto después de haberlo usado en el paso 11. Coloca el cursor tras la última letra de tu texto. Después haz clic en el fichero de texto (100.txt) en el panel de combinación de datos.

Paso 15
Esto es lo que deberías ver ahora. Comillas tipográficas con 000. Asegúrate de que sigues en la página maestra.

Paso 16
Esto es lo que tienes hasta el momento. Seguimos en la página maestra.

Paso 17
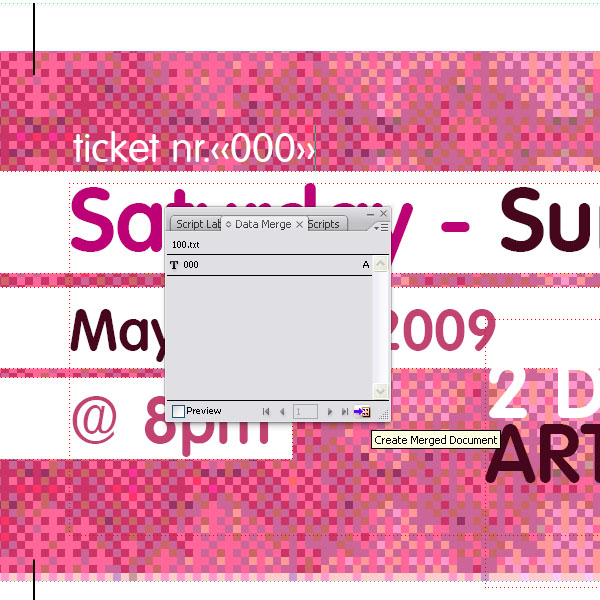
Vuelve al panel de Combinar datos. En la parte inferior derecha hay un pequeño icono llamado Crear documento combinado. Haz clic una vez sobre este icono

Paso 18
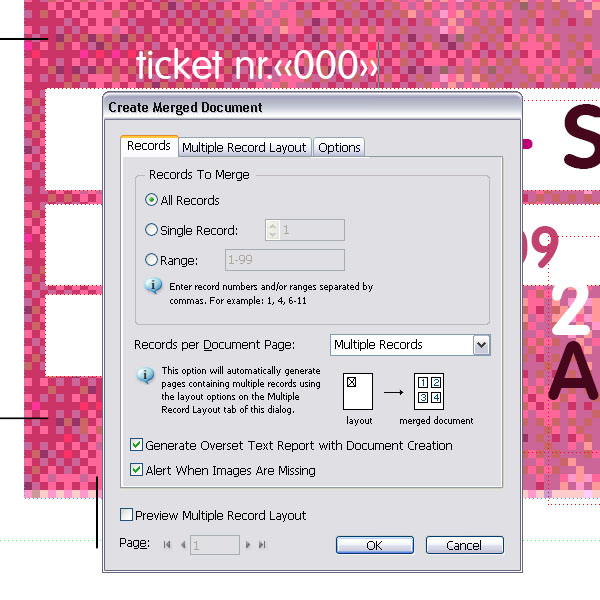
Ahora te aparecerá una ventana llamada Crear documento combinado. Asegúrate de seleccionar "Todos los registros". Después selecciona "Registros múltiples" en la lista desplegable de la sección "Registros por página de documento".

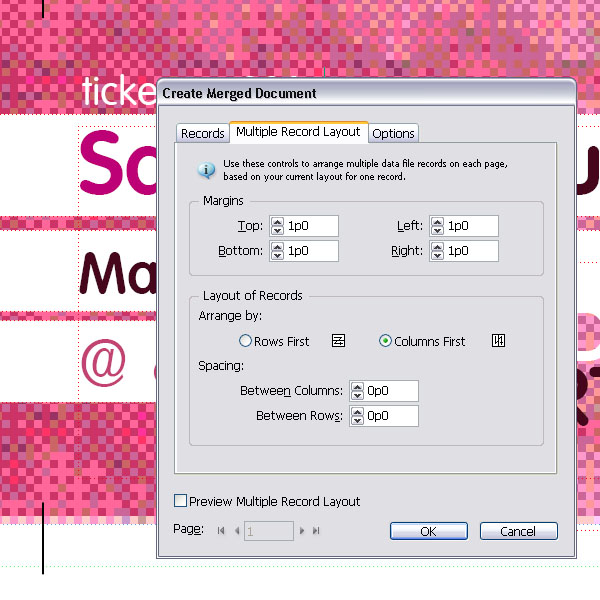
Paso 19
En la parte superior del panel haz clic en la segunda pestaña, llamada "Composición de registro múltiple". Allí configura los márgenes a 1p0. En "composición de registros" marca la opción "columnas primero" y deja el espaciado en 0.

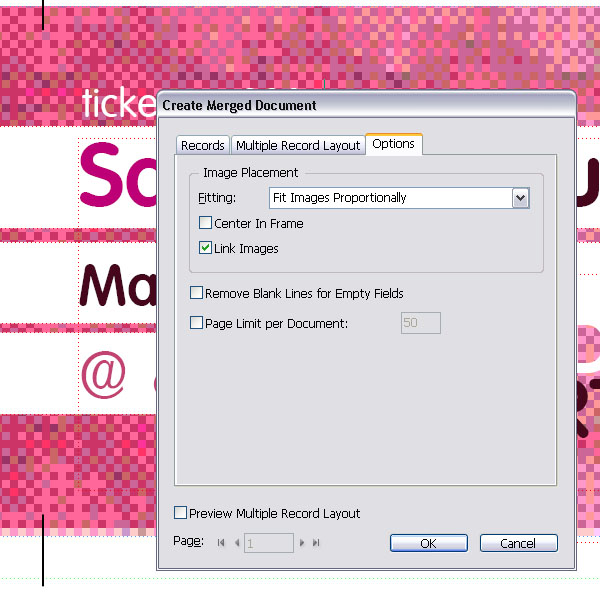
Paso 20
Selecciona la última pestaña, la situada más a la derecha del panel, llamada Opciones. Marca "Vincular imágenes". Después haz clic en el botón OK de la parte inferior. Observa qué pasa.

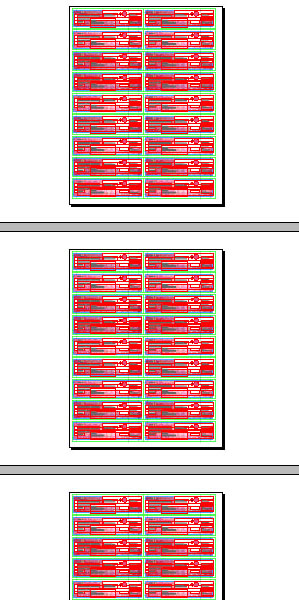
Paso 21
InDesign ha generado automáticamente tantas páginas como fue necesario para insertar boletos con los distintos números. ¡No es mágico? ![]()

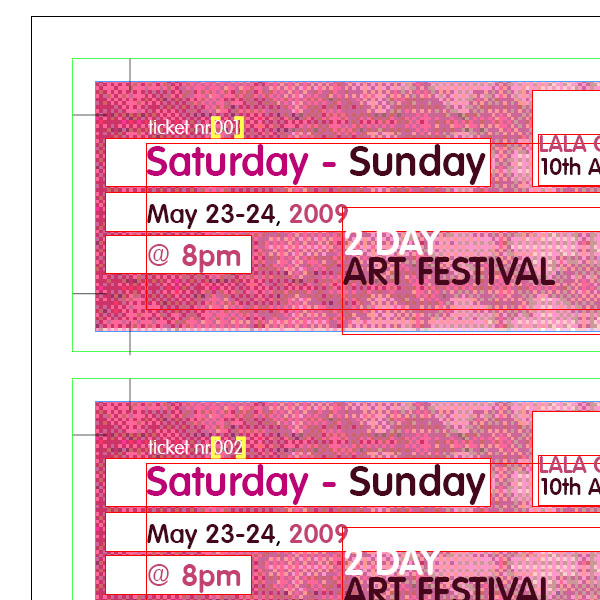
Paso 22
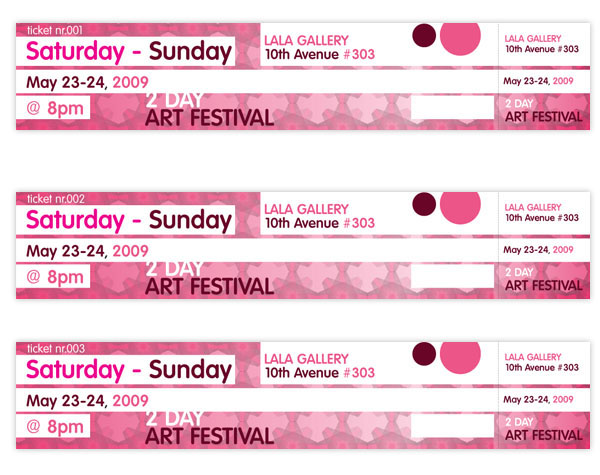
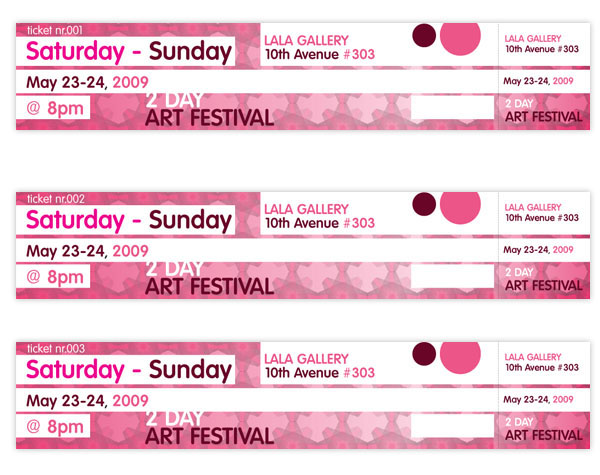
Si haces zoom (Z) podrás ver que cada boleto tiene un número diferente, no aleatorio, sino secuencial.

Conclusión
Este es el resultado final. Puedes exportar el resultado a PDF para impresión o a JPG para mostrarle tu arte a todo el mundo en el blog del curso.