1º Paso.
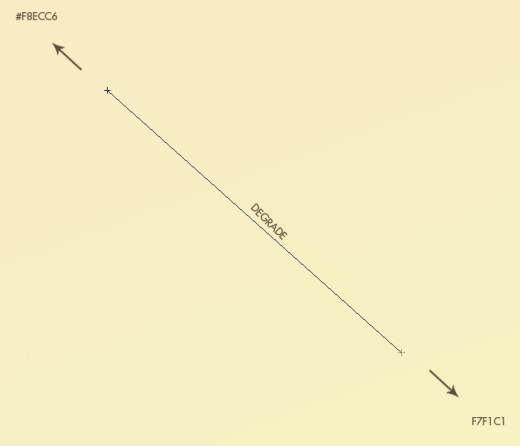
Creamos un archivo nuevo (Ctrl + N) de 700px x 600px. Luego le ponemos un degrado de colores: #f8ecc6 y #f7f1c1, tipo lineal, pero trazándolo diagonalmente como se muestra en la siguiente imagen:
2º Paso.
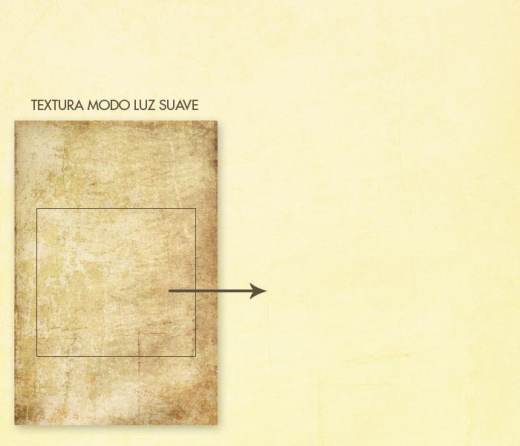
Agregamos una textura descargada de este pack de deviantart. Lo pondremos en modo de capa Luz Suave, aunque según la textura también es habitual utilizar Superponer o hasta Luminosidad bajándole un poco la opacidad:
3º Paso.
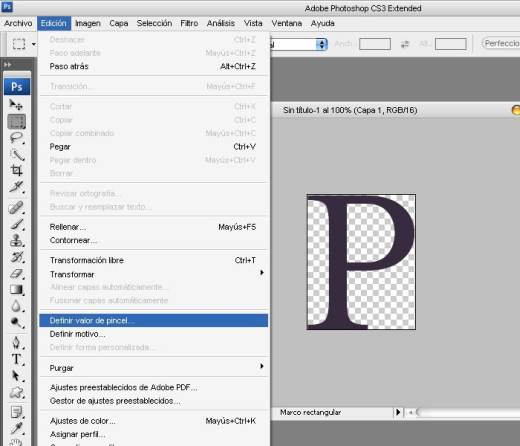
Activamos la herramienta de texto y escribimos una letra en un nuevo archivo (Ctrl + N) de 145px x 181px. Convertiremos esa letra en un pincel. Para eso nos vamos a Edición/Definir valor de pincel, y elegimos un nombre significativo.
4º Paso.
A continuación vamos a poner nuestra letra o texto, pero como ya lo tenemos en modo pincel, podrás esparcirlo de forma artística cambiando las propiedades del pincel de la letra o texto:
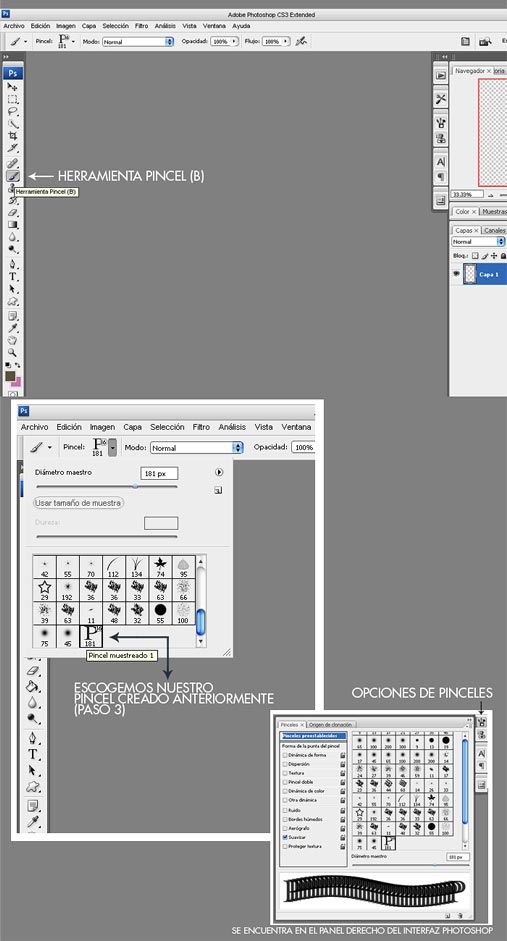
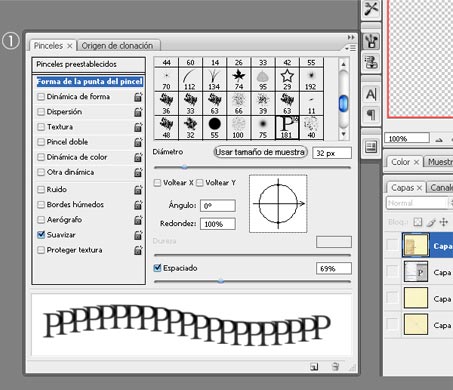
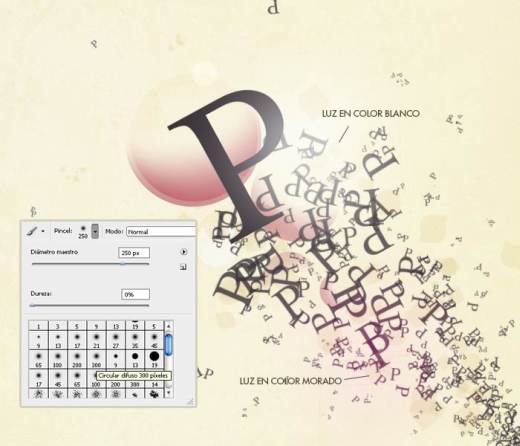
Primero tomamos la herramienta pincel (B), después escogemos el pincel de letra que hicimos en el paso 3 y por último vamos a nuestro panel de edición de pinceles. Todos estos pasos se muestran a modo de guía en la siguiente imagen:
Aplicamos los cambios convenientes a las propiedades del pincel:
Entre los primeros cambios está la Forma de la punta de pincel; como podrás ver, en este panel, se muestra el pincel escogido y el diámetro. Si tu pincel de letra es muy grande puedes cambiarle el diámetro (tamaño) a uno menor y la calidad del pincel casi siempre sigue intacta. El espaciado, como su nombre indica, es el espacio que hay entre pinceladas. Vamos a dejarlo en 69, ni muy separado ni muy junto.
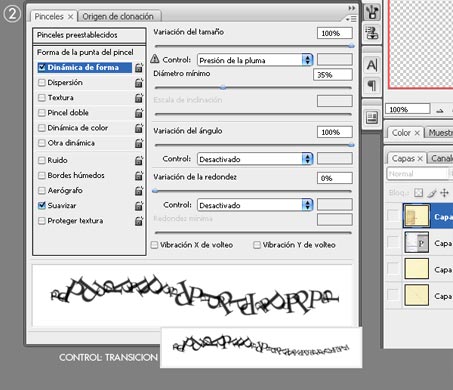
Como siguiente opción está la Dinámica de forma en Variación del tamaño. Se define según el número de porcentaje de variabilidad. Como puedes ver, hace que el pincel se haga de diferentes tamaños a lo largo de las distintas pinceladas. El diámetro mínimo te ayuda a perfeccionar mejor la variación del tamaño establecindo un límite inferior.
Cambiamos el control de Presión de la Pluma a Transición, que ayuda variar de un tamaño mayor a uno menor.
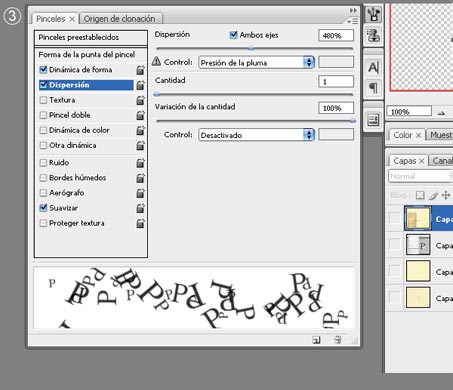
En este panel encontrarás la dispersión que ya es bastante comprensible con solo leerlo: esto te ayudará a hacer que el pincel se esparza más. En la cantidad ponemos 1 (también puedes usar el 2 pero no más, ya que de 3 para arriba se vuelve muy sucio)
5º Paso.
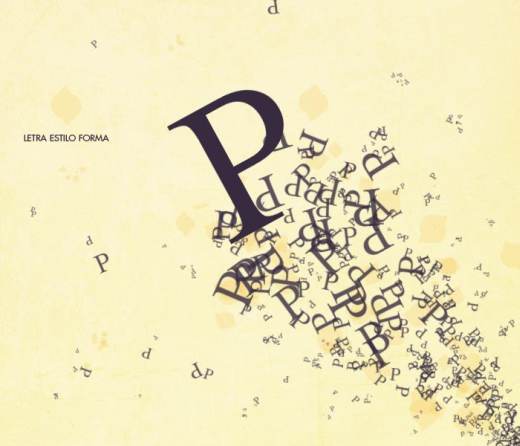
Ahora ya teniendo esto y demás configuraciones de nuestro pincel listas es solo pasarlo a nuestro trabajo. Algunos detalles que se han agregado es usar el modo transición como se explicó arriba y añadir algunas letras alrededor con una misma configuración pero con un tipo de letra más pequeña (diámetro):
6º Paso.
Repite los pasos 3 y 4, para crear una nueva composición, como se muestra a continuación:
La única diferencia es el cambio de color de la letra, más claro.
7º Paso.
Lo siguiente que haremos es agregar adornos en nuestro trabajo, crearemos 3 tipos de adornos en círculos, como se indica a continuación:
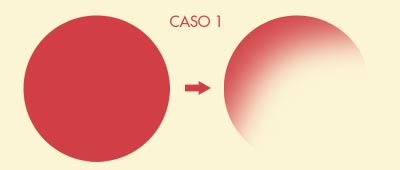
Este primer adorno circular es muy fácil de hacer y ,de hecho, muchos diseñadores lo usan en sus diseños. Par lograr este efecto hay que pasar la herramienta borrador (E) por la mitad del círculo, y borrar también un poco en el centro.
En este segundo adorno se usará la misma herramienta borrador (E) solo que en este caso borraremos el centro del círculo dejando los bordes difusos.
En el último caso, se agregan círculos con diferentes colores o un color que combine con tu composición y su fondo.
Este adorno es sólo la combinación del caso 1, con el caso 2. También puedes combinar estas 2 capas y sumarle algún degradado y dejarlo todavía mejor.
Nota: Debes bajarle el flujo o la opacidad al borrador si deseas un borrado suave.
Ahora es sólo cuestión de añadir pinceladas a nuestra composición para que quede algo como esto:
8º Paso.
Como siguiente paso crearemos una nueva capa (Ctrl + Mayus + N) y aplicaremos imagen, Para ello nos vamos a Imagen/Aplicar Imagen. Ahora crearemos de nuevo una capa en la que pondremos un degradado con los siguientes colores: #f7f6f2 y #e1dfd2. Usaremos la herramienta degrado (G). Ponemos esta capa en modo Color con un 50% de opacidad:
9º Paso.
Tomamos un pincel difuso de un tamaño de entre 200px y 300px y ponemos luces; para eso después de tomar el pincel difuso, creamos una nueva capa (Ctrl + Mayus + N) por cada luz que usemos, escogeremos un color o varios colores al gusto; por ejemplo, el color blanco y un morado (2 luces). Sólo aplicamos una vez el pincel en nuestro trabajo por cada color. Pon las capas en modo Luz Fuerte, con una opacidad de entre 50px y 70px:
10º Paso.
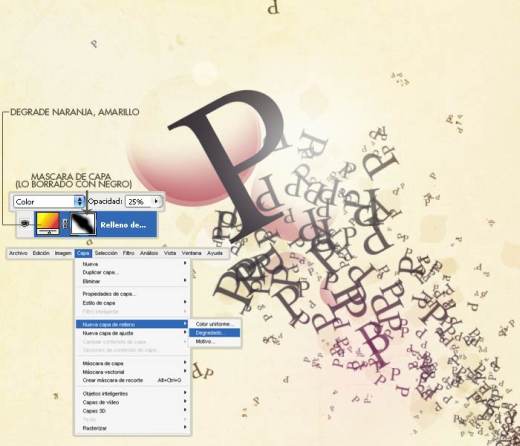
Ahora volvemos a aplicar imagen, creamos nueva capa (Ctrl + Mayus + N) y nos vamos a Imagen/Aplicar Imagen. Pondremos una capa de relleno: nos vamos a Capa/Nueva capa de relleno/Degradado y escogemos el degradado de Naranja-Amarillos que esta en armonías en color 2 (En la imagen de abajo se muestra cuál es). Al crear esta capa nos la pone con una máscara de capa que nos permite borrar las parte centrales del trabajo No olvides después hacer click en la máscara de capa (tu paleta de colores se pondrá en color Blanco y negro). Con el color Negro borrarás y con el color Blanco podrás reponer lo que borraste y te salió mal. Una vez borradas las partes centrales de nuestro trabajo a esta capa de relleno la pondremos en modo Color con una opacidad de 25px:
11º Paso.
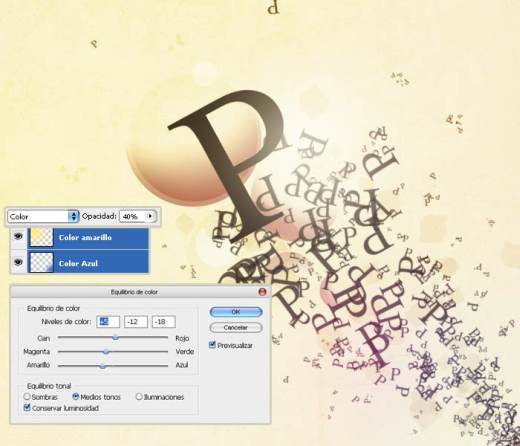
Ahora como ya últimos toques agregaremos tonos a las esquinas de nuestro trabajo. Esto es bastante fácil; basta con tomar la herramienta pincel (B) con un pincel difuso de 300, y luego escogemos un color. Creamos una nueva capa (Ctrl + Mayus+ N) y después lo pasamos en la esquina de nuestro trabajo y a esa capa la ponemos en modo Color con una opacidad de entre 30px y 40px (este paso lo repetimos para la otra esquina). Volvemos a aplicar imagen (en una nueva capa Ctrl + Mayus + N) en Imagen/Aplicar imagen. Ahora agregaremos una capa de ajuste, la de Equilibrio de Color, con las propiedades que muestra la siguiente imagen:
12º Paso.
Por último, volvemos una vez más a aplicar imagen (Imagen/Aplicar imagen) en una nueva capa, después la duplicamos y nos vamos a Filtro/Enfocar/Enfocar. A esta capa enfocada le bajamos la opacidad entre 60px y 70px aproximadamente. Acoplamos la imagen con la de abajo (Ctrl + E) y listo tenemos nuestra composición terminada:



















No hay comentarios:
Publicar un comentario