
Vamos a crear un icono detallado de una batería similar a la utilizada para el nivel de carga del iPhone. El color y el nivel de la carga se puede variar para crear un icono que sirva de medidor de carga o potencia para diversas aplicaciones o simplemente como gráfico en otro tipo de diseños.
Paso 1
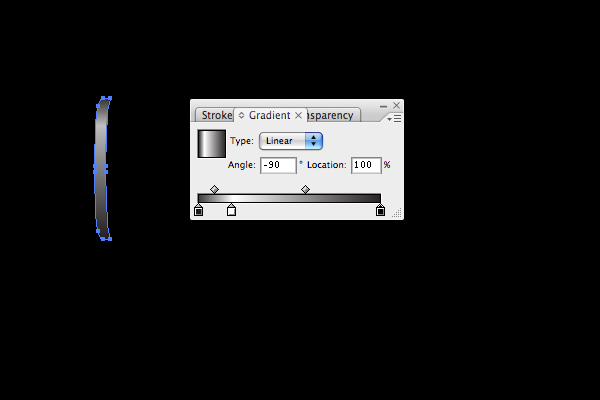
Empezaremos creando un nuevo documento de 600 x 400 px con un fondo negro. Ahora que tenemos nuestro documento creado, comenzamos con la creación de la tapa metálica del extremo de la batería. Comienza dibujando una forma, como se muestra a continuación. Los colores en el degradado de izquierda a derecha son 90% de gris, blanco y negro. Además, dale al objeto 1 px de desvanecimiento y baja su opacidad al 75%.

Paso 2
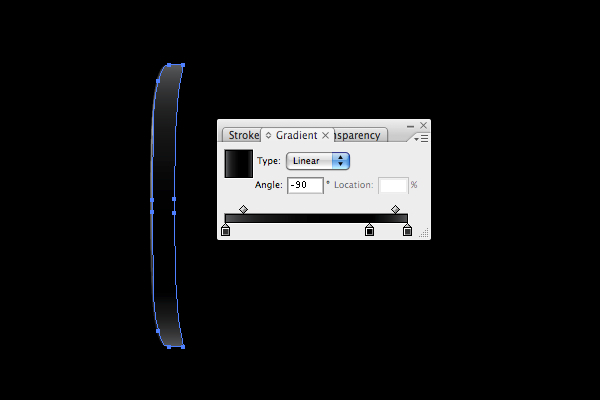
Copia (Ctrl + C) este objeto y pega la copia directamente al frente (Ctrl + F). Luego, desplaza la copia un pixel a la derecha utilizando la tecla de desplazamiento correspondiente del teclado. Los colores para el degradado de izquierda a derecha son 80% de Gris, Negro, y 80% de Gris. Además, aumenta la Opacidad de esta forma hasta el 100%, y elimina el efecto de desvanecimineto arrastrándolo desde la lista de la paleta Apariencia hasta el pequeño icono de la papelera en la parte inferior del panel.

Paso 3
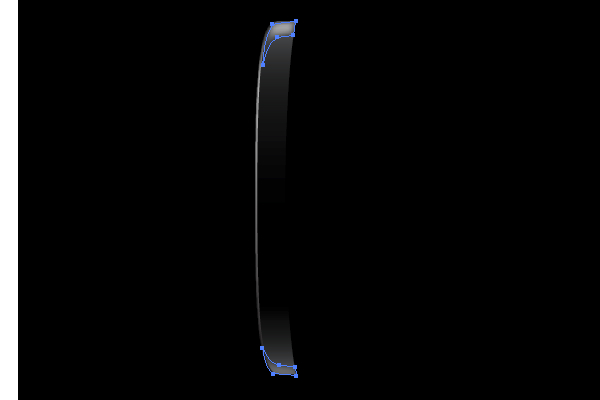
Para agregar algunos toques de luz a los bordes, dibuja dos formas con la herramienta Pluma como se muestra abajo . Rellena las dos de blanco. Cambia la opacidad de la forma superior al 75% y la de la forma inferior al 25%. Además, dale a ambas formas un desvanecimiento de 2px.

Paso 4
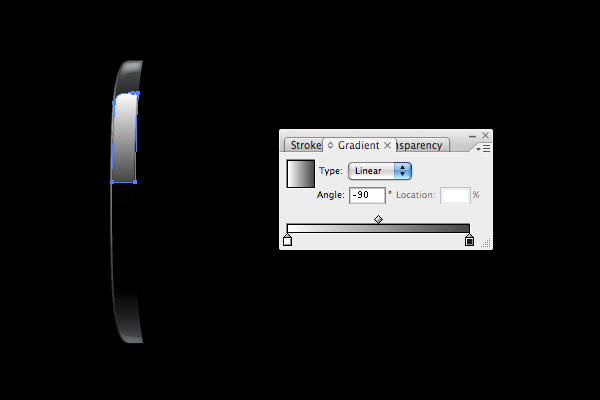
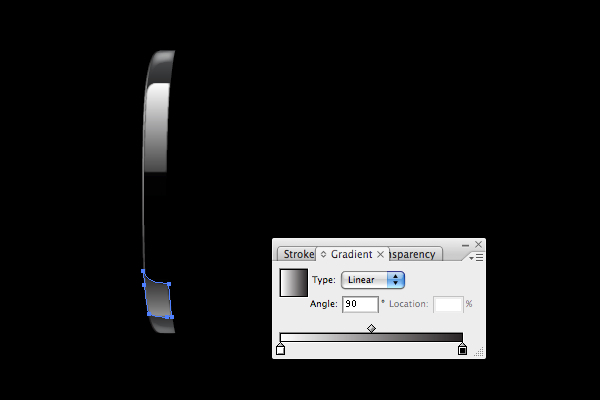
Puede que no sea evidente todavía, pero ahora vamos a añadir las reflexiones sobre el metal. Dibuja una forma con la herramienta Pluma y colócala como se muestra a continuación. El color de la izquierda en el regulador de degradado es blanco y el color de la derecha es gris al 90% de opacidad. Dale también a la forma 1px de desvanecimiento.
Para la reflexión de fondo, dibuja otra forma como la mostrada en la figura. El gradiente va de blanco a negro y la forma tiene un 1 px de desvanecimiento. Además, baja su opacidad al 50%.


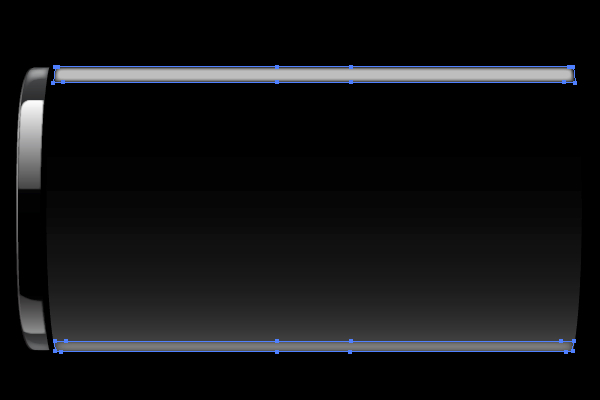
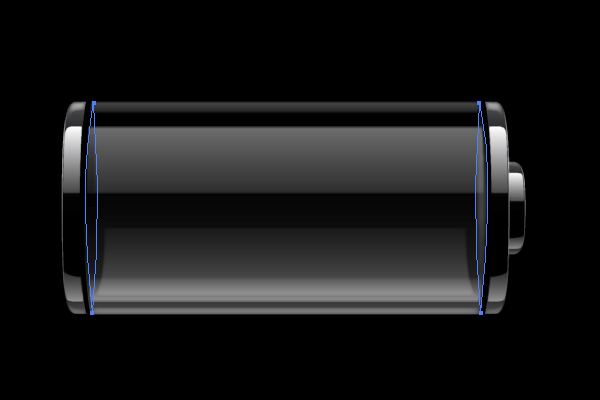
Ahora vamos a empezar en la sección transparente de la batería. Comienza dibujando la forma de abajo con la herramienta Pluma. Una vez dibujada, rellena la forma con blanco y reduce su opacidad al 50%.
Sugerencia: Una manera fácil de dibujar la forma es dibujar sólo una mitad - se deja el trazado abierto, a continuación, se copia, pega, y refleja la copia de la forma para crear la otra mitad. Por último, sólo tienes que conectar los puntos con la herramienta Pluma. Esto también garantiza que la forma final será totalmente simétrica.

Paso 6
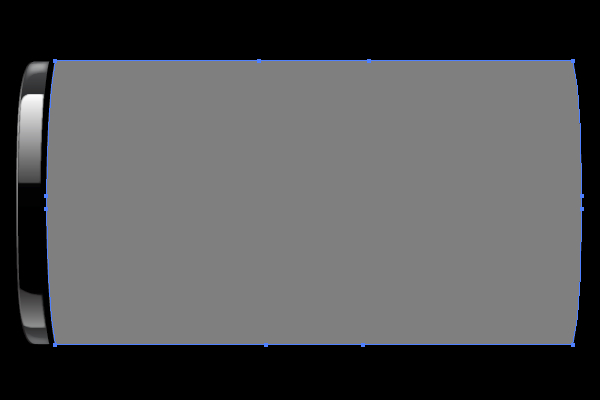
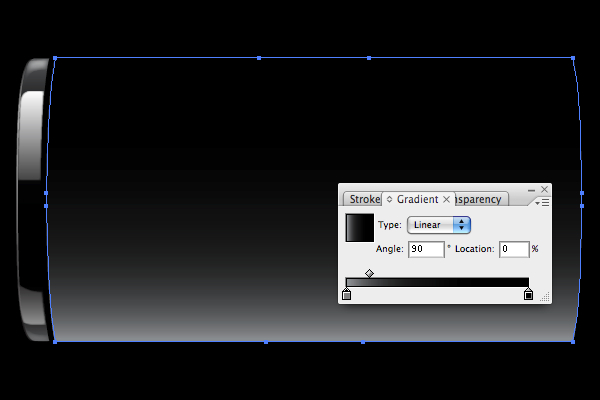
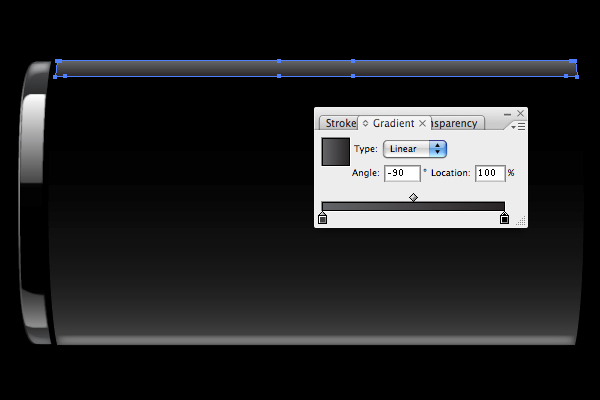
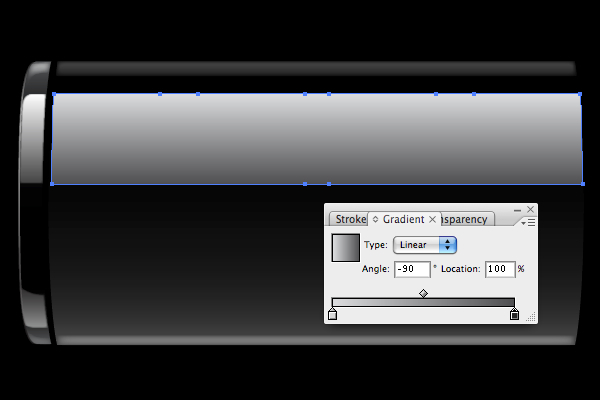
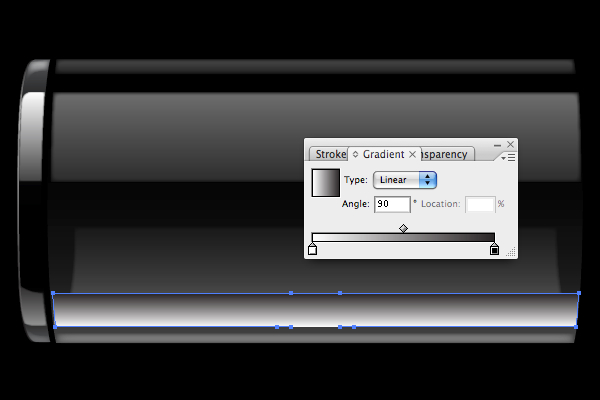
Ahora, podríamos simplemente usar un degradado de negro a gris sobre esta forma, pero en su lugar vamos a utilizar una máscara de opacidad. Es un poco más laborioso, pero nos permitirá cambiar el fondo de detrás de la batería cuando hayamos terminado. Para crear la máscara, copia y pega la forma frente a la original. Cambia su opacidad hasta el 100%, y rellénala con un degradado como se muestra a continuación. El control deslizante de la izquierda es del 50% de gris y el deslizador de la derecha es de color negro.

Paso 7
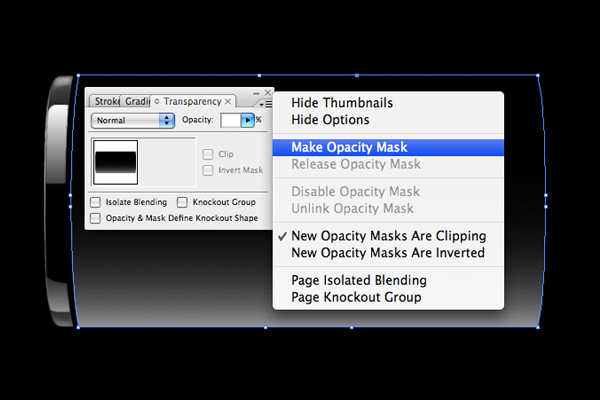
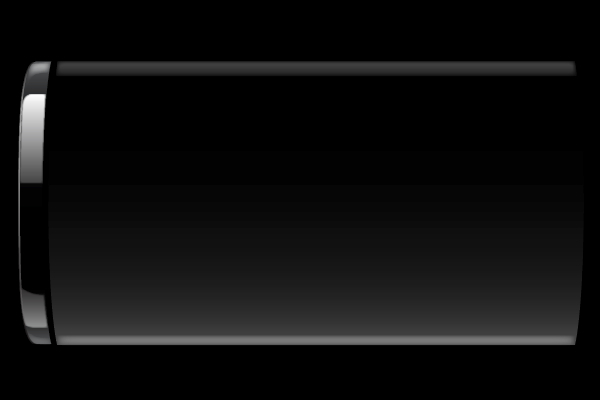
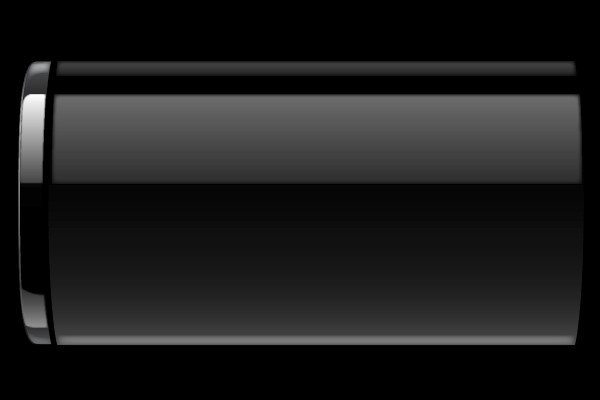
Ahora selecciona las dos formas y, a continuación, en el menú desplegable del panel Transparencia selecciona Crear máscara de opacidad. Al crear la máscara, no percibirás ningún cambio aparente, pero al cambiar el color del fondo del documento verás las ventajas de la máscara de opacidad.

Paso 8
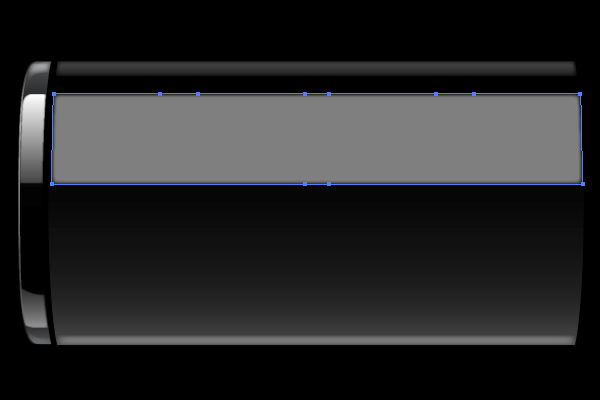
Ahora empezaremos a añadir algunos destellos y reflejos para que parezca vidrio transparente. Comienza dibujando dos formas como se muestra a continuación. Rellena las dos de blanco y reduce su opacidad al 75%. Desvanece la superior en 2 px y la inferior en 3.5 px.

Paso 9
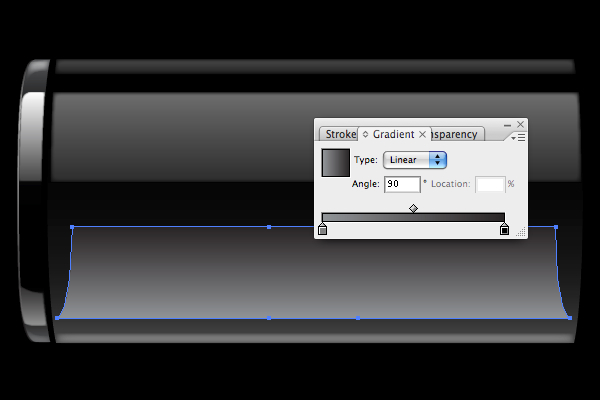
También añadiremos una máscara de opacidad a la parte superior de brillo. Pega una copia de la forma superior al frente, ajusta su opacidad al 100%, y elimina el efecto de desvanecimiento. Lo rellenamos con un degradado como se muestra a continuación, pasando de 75% de gris a negro. Finalmente, crea una máscara de opacidad como hicimos antes.


Paso 10
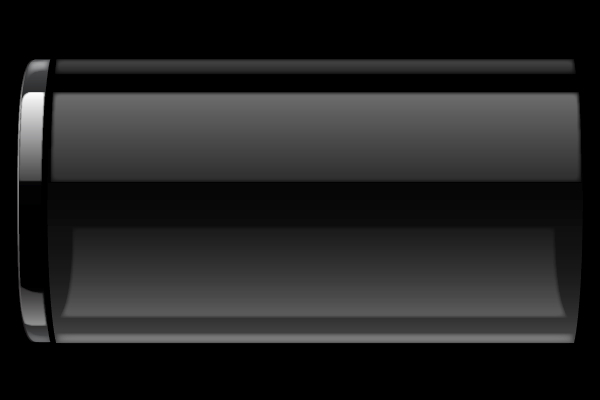
Vamos a añadir otra reflexión metálica sobre el cristal. Dibuja una forma como se muestra a continuación, rellénala de color blanco, dale 2 px de desvanecimiento y reduce su opacidad al 50%.

Paso 11
Sigue la rutina previa para agregar la máscara de opacidad. Pega una copia de la forma al frente de la original y rellénala con un gradiente que vaya desde el 15% al 85% de gris (no olvides quitar el efecto de desvanecimiento).

Paso 12
Una vez más, crea la máscara de opacidad. Además, una vez que hayas creado la máscara, cambia el modo de fusión a Trama en el panel Transparencia.

Paso 13
Por ahora probablemente te has hecho a la idea de cómo crear nuestras reflexiones. Por lo tanto, crea otra forma para los reflejos como se muestra abajo y rellénala de blanco. Baja su opacidad al 40% y desvanécela 2px.

Paso 14
Para la copia de la forma utilizada para la máscara de opacidad, usa un degradado que pase de un 50% de gris a negro como se muestra abajo.

Paso 15
¿Y ahora? Lo has adivinado. Crea la máscara de opacidad.

Paso 16
¡Bien, el último reflejo! Una vez más, dibuja una forma como la de la figura, rellénala de blanco, baja su opacidad al 50% y desvanécela 2px.

Paso 17
Copia y pega la forma para crear la máscara de opacidad. Utiliza un gradiente de blanco a negro para la forma.

Paso 18
Y por la última vez, crea la máscara de opacidad.

Paso 19
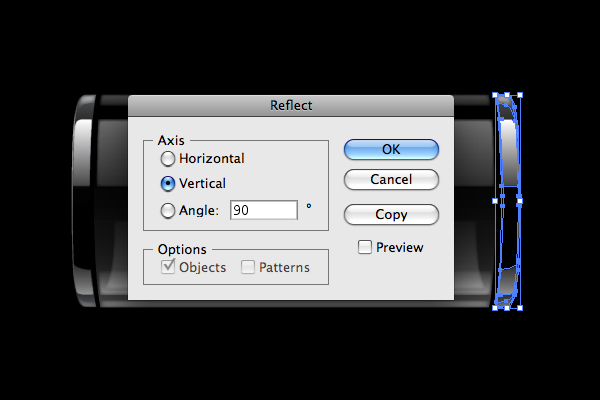
Ahora añadiremos la tapa metálica del otro extremo a nuestra batería, que es bastante fácil, ya que ambas son idénticas. Selecciona todas las formas que componen la tapa, y vete a Objeto> Transformar> Reflejo. En el cuadro de diálogo que aparece, selecciona el botón de radio para el eje vertical y haz clic en el botón Copiar. Arrastra las formas copiadas y reflejadas hasta el otro extremo de la batería.

Paso 20
Crear el contacto positivo de la batería resulta fácil y rápido. Sólo tienes que seleccionar todas las formas que conforman la tapa de metal, después cópialas y pégalas al frente. Con todas ellas seleccionadas, pulsa Alt y arrastra el punto de ancla superior o inferior central del grupo para reducirlo verticalmente. También podrías considerar la posibilidad de escalarlo un poco horizontalmente.
Una vez que tienes el tamaño adecuado, envíalas al fondo (CTRL + Mayúsculas + [), y luego hazlas avanzar un nivel (CTRL+]) hacia el frente. Si se hace correctamente, el contacto debe estar directamente detrás de la tapa de metal.

Paso 21
Lo último que tenemos que hacer para terminar la batería es añadir algunos trozos redondeados para representar el interior de los extremos del vidrio. Dibuja las dos formas, como se muestra a continuación (o sólo un extremo y copia y pega). Rellena el extremo de la derecha de blanco y reduce su opacidad al 25%, y rellena el otro de negro y reduce su opacidad al 50%. Además, cambia el modo de fusión del de la izquierda a Superponer. Por último, desvanece ambas formas en 3.5 px.

Paso 22
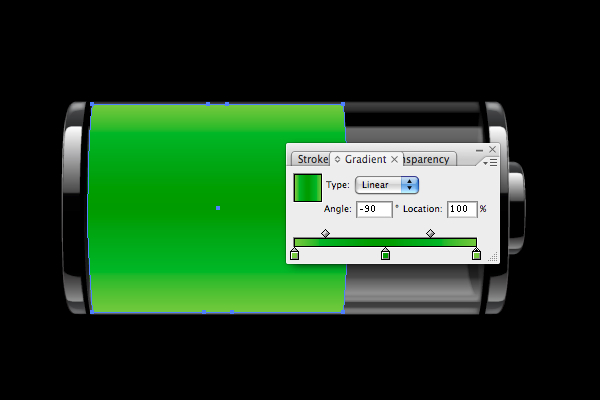
Ahora trabajaremos en el elemento final del diseño, el nivel de carga o energía de la batería. Dibuja una forma con la herramienta Pluma, como la de abajo. Puedes hacer que el nivel de energía cubra la parte de la batería que quieras, así como elegir el color que más te guste. Aquí se tomaron cerca de dos tercios del total de la superficie y se empleó un degradado de color verde fosforito.

Paso 23
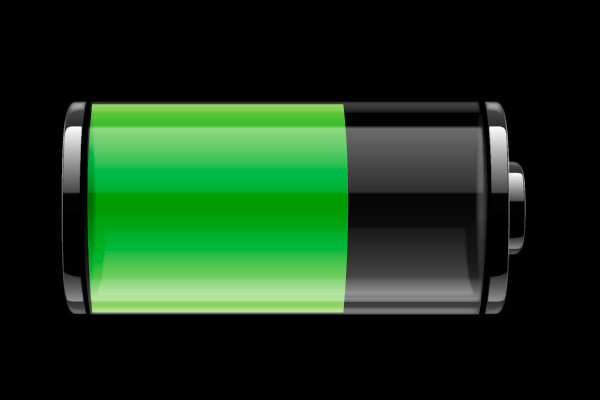
Una vez que tienes la apariencia que deseas para el nivel de carga, envíalo al fondo. Después, tráelo al frente dos niveles para que quede justo en frente de la capa transparente base, pero detrás de los reflejos.

Paso 24
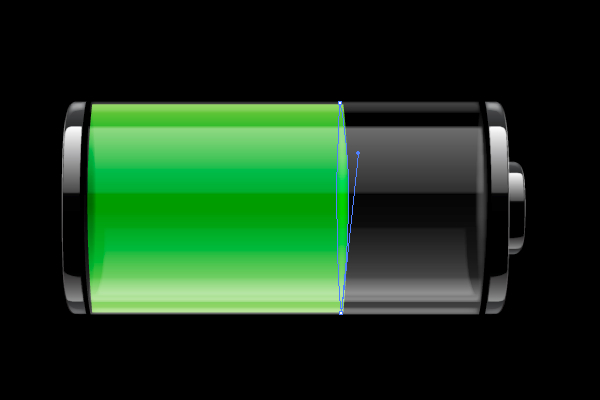
Por último, copia la forma redondeada del borde izquierdo del cristal y arrástrala hasta el extremo del nivel de carga. Luego cambia su color de relleno a blanco.

Paso 25
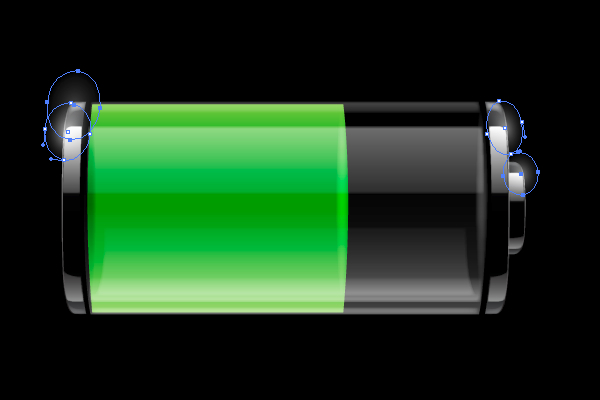
Para terminar el diseño, añade algunos toques de luz a las partes metálicas de la batería mediante la creación de óvalos rellenos de blanco. A continuación, agregáles un efecto de desvanecimiento y reduce sus opacidades.

Paso 26
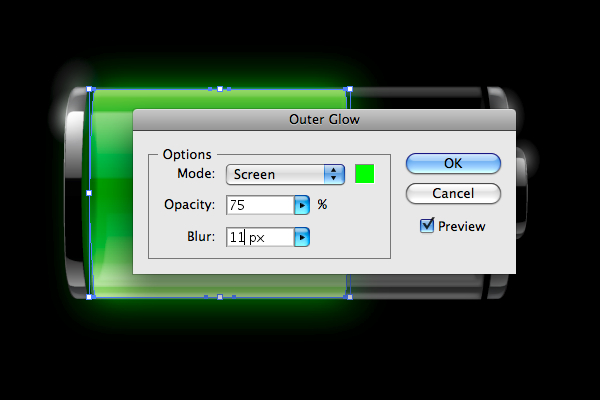
Además, añade un resplandor exterior para la forma del nivel de carga (Efecto> Estilizar> Resplandor Exterior). Asegúrate de que el modo de fusión quede fijado en Trama. Querrás que el color del resplandor coincida con el color del nivel de carga. En este caso, para el nivel de carga se empleó un color lima muy brillante #19FF00. Deja la Opacidad al 75% y el desenfoque en 11 px.

Conclusión
¡Eso es todo! Ahora tienes un icono de batería que se puede utilizar en cualquier diseño que se necesite o incluso como un gráfico modificable para una animación interactiva o aplicación. Espero que hayas adquirido algunas técnicas e ideas útiles de este tutorial.

muy buen trabajo
ResponderEliminar