Paso 1
Empezaremos creando un nuevo documento de 180 mm tanto de altura como de anchura. Crea dos guías, una horizontal y otra vertical marcando el punto central del mismo.
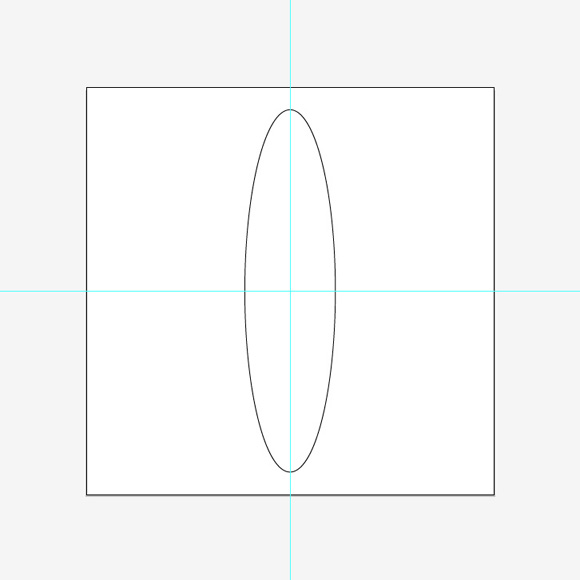
Selecciona la Herramienta Elipse(L), crea una elipse alargada, no la rellenes de ningún color, déjale un contorno negro y colócala en el centro del documento. En este caso tiene 160 mm de altura y 40 mm de anchura. Obtendrás algo como esto:
Paso 2
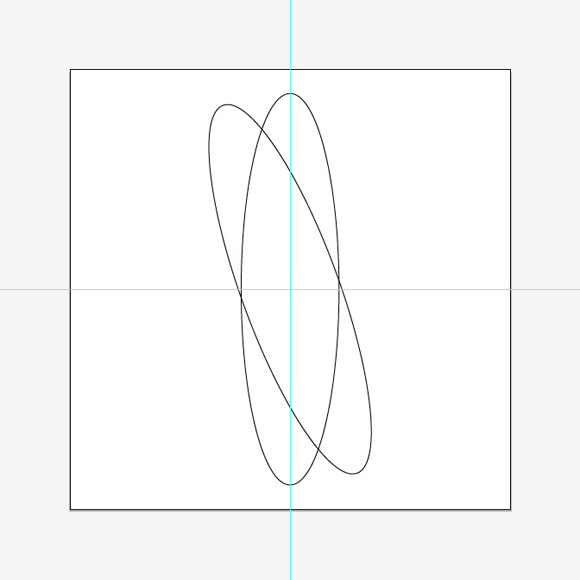
Vamos a copiar la elipse 8 veces en círculo. La forma más fácil de hacerlo es usando la Herramienta Rotar (R). Así que selecciona la elipse, haz clic en dicha herramienta y manteniendo la tecla ALT pulsada haz clic en el centro de la elipse hasta que aparezca un cuadro de diálogo. Introduce el valor 20 para el ángulo y haz clic en el botón de Copiar. Quedará algo así:
Paso 3
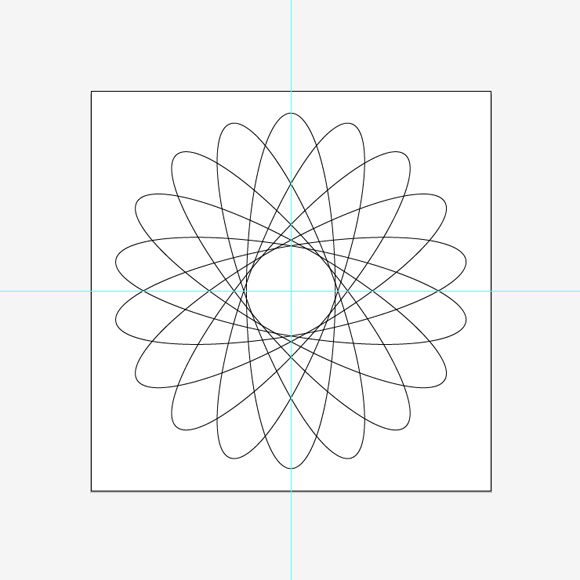
Ahora pulsa CTRL+D (para repetir la última transformación) 7 veces
Paso 4
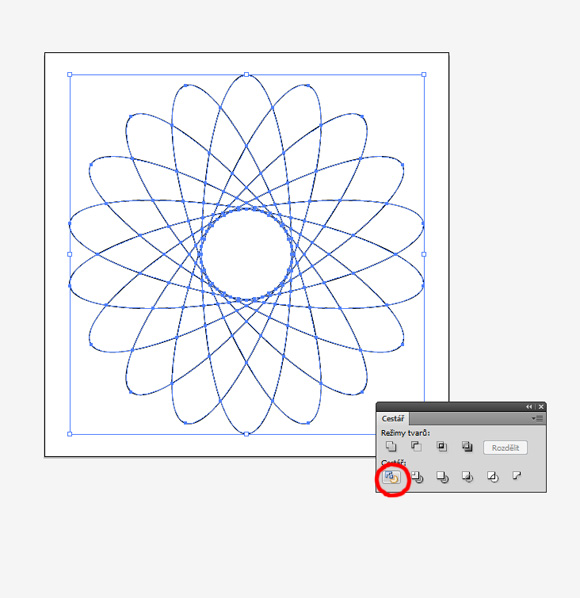
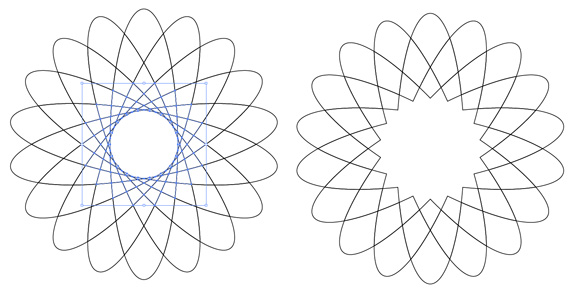
Ya podemos ocultar las guías. Ahora tenemos que dividir el objeto en pequeñas regiones por los puntos de interesección de las líneas. Para ello, selecciona todas las elipses y vete a Ventana > Buscatrazos y haz clic en el botón Dividir.
Paso 5
Ahora pulsa SHIFT+CTRL+G para desagrupar todos los objetos. Elimina aquellas partes que sobren, guiándote por la siguiente figura:
Paso 6
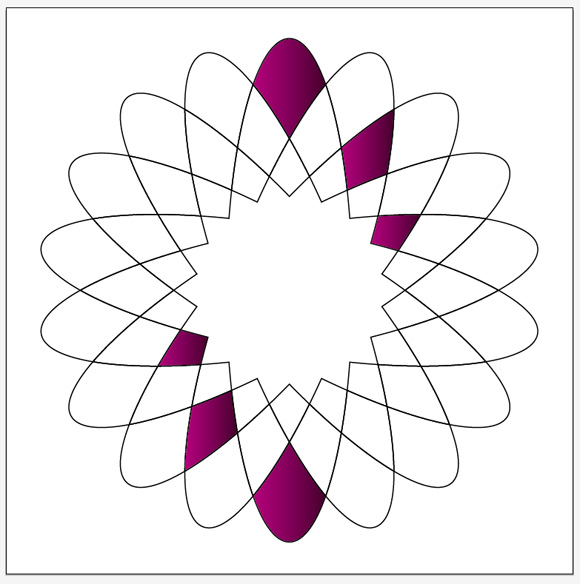
Para colorear jugaremos con los degradados. Será un proceso un tanto largo pero el resultado bien merece el esfuerzo. Empecemos: selecciona los objetos con la Herramienta de Selección Directa (A) (mantén pulsada la tecla SHIFT mientras vas haciendo clic sobre los objetos) y aplica un degradado de CMYK (30,100,0,0) a CMYK (30,100,0,80)
Paso 7
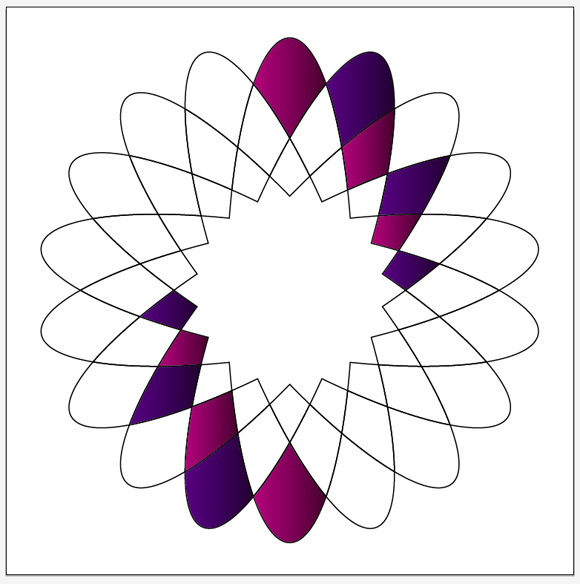
Selecciona otro grupo de 6 objetos y aplica un degradado de CMYK (80,100,0,0) a CMYK (80,100,0,80).
Paso 8
Selecciona otro grupo de 6 objetos y aplica un degradado de CMYK (0,100,100,0) a CMYK (0,100,100,80)
Paso 9
Seguimos el mismo proceso de hacer grupos de 6 objetos siguiendo estas indicaciones de color CMYK para los degradados:
- 4º grupo: 0,50,100,0 - 0,50,100,80
- 5º grupo: 0,0,100,0 - 0,0,100,80
- 6º grupo: 50,0,100,0 - 50,0,100,80
- 7º grupo: 100,0,100,0 - 100,0,100,80
- 8º grupo: 100,0,0,0 - 100,0,0,80
- 9º grupo: 100,100,0,0 - 100,100,0,80
Paso 10
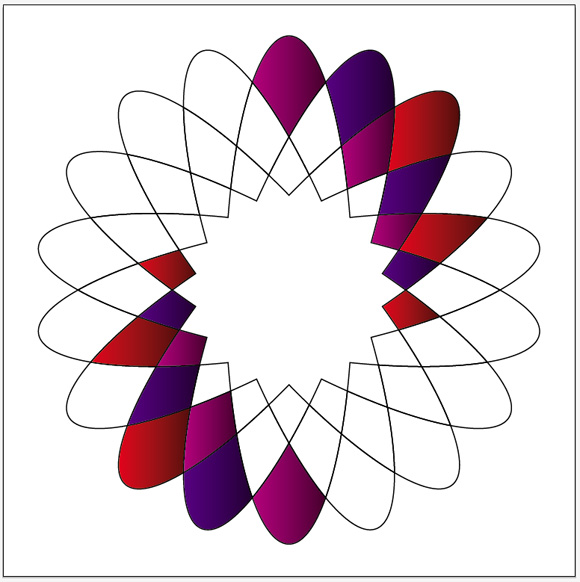
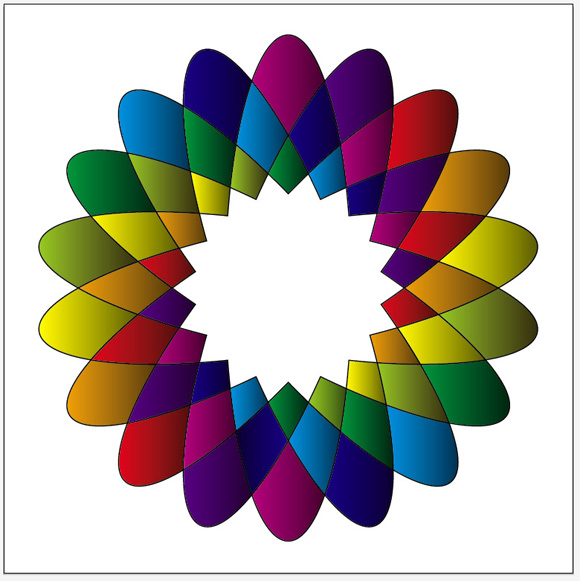
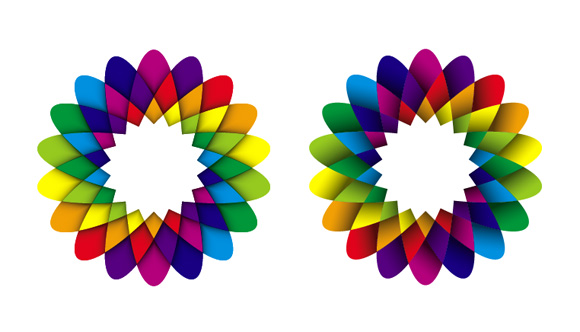
Elimina los contornos negros de todos los objetos. Parece terminado; no obstante, el aspecto resultante no se corresponde con la lógica de la física de luz. La cosa cambia si aplicamos direcciones específicas a los degradados en cada objeto. Hay que seleccionar cada objeto y haciendo clic en la Herramienta Degradado (G) ir manejando el controlador de dirección. Puedes guiarte por la figura de la izquierda:
Si has sido capaz de de generar la figura de la izquierda, crea una copia de la misma y haz un esfuerzo para conseguir, por el mismo método, la figura de la derecha donde la transición del degradado está más marcada produciendo más efecto de sombra. Después colócala sobre la primera en modo de fusión Oscurecer. Añade algún texto o cualquier otro efecto que consideres oportuno.











No hay comentarios:
Publicar un comentario