Paso 1
Empezaremos creando un documento RGB en blanco, con un lienzo cuadrado de 512 px. Activa Ajustar desde el menú Vista (CTRL+SHIFT+<). Habilita dos guías para marcar el centro del lienzo.
Selecciona la Herramienta Rectángulo, escoge la opción Capas de Forma en la barra de propiedades. Pon un radio de 10 px (1a). Dibuja un rectángulo marrón manteniendo pulsada la tecla ALT mientras arrastras desde el centro del lienzo (1b). Este es cuerpo principal del maletín, así que renombra la capa como "principal"
Paso 2
Consigamos un realismo mayor introduciendo algunas variaciones de color. Establece el color frontal (2a) y el color de fondo (2b) a tonos marrones. Después vete a Filtro > Interpretar > Nubes. Esto creará un patrón de manchas irregulares con dos colores simulando la variación natural de color de la piel (2c)
Paso 3

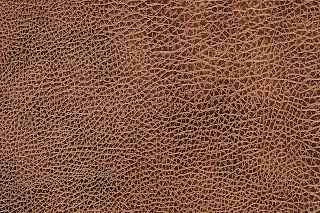
Añadiremos ahora una textura real de piel. Descarga esta imagen y arrástrala dentro de tu documento. Renombra la capa como "textura". Escálala proporcionalmente hasta que sea ligeramente mayor que el maletín (3a). Haz CTRL+CLIC en la capa "principal" para seleccionar sus pixels y añade la selección como una máscara de capa a la textura (3b).
Pon el modo de fusión en Luz Suave y reduce la opacidad al 50% (3c). Tiene una apariencia un poco apagada, ¿no crees?. Démosle un poco de vida. Abre el cuadro de diálogo de niveles pulsando CTRL+L y mueve el control derecho del deslizador más hacia el centro (3d). Esto aumenta los niveles de blanco, haciendo que la textura parezca más brillante.
Paso 4
Ahora selecciona la capa "principal" y haz doble clic en ella para abrir los estilos de capa. Primero, añade un trazo marrón oscuro para marcar el perímetro (4a), después Resplandor Interior para simular concavidad alrededor de los bordes (4b). Ya tiene una mejor aspecto (4c)
Paso 5
Ahora duplica la capa y escálala reduciéndola para conformar la superficie interior al borde y elimina todos los estilos (5a) Añade un Resplandor Interior (5b). El borde duro es un error, así que vete a Filtro > Desenfocar > Desenfoque gaussiano y escoge 3 px como radio. Ahora hay una transición de color suave (5c). Ahora vuelve a la capa "principal" y añade una superposición de degradado para oscurecer la parte superior ya que la solapa que crearemos más tarde se supone que provoca una sombra (5d).
Paso 6
Ahora usaremos una técnica ingeniosa para crear las puntadas del cosido. Dibuja un pequeño rectángulo de esquinas redondeadas (6a). Después vete al menú Edición y escoge "Definir pincel" y llámalo "puntada" (6b). Ya puedes borrar el rectángulo.
Paso 7
Toma un amarillo pálido para las puntadas (7a). Ahora crea un rectángulo de esquinas redondeadas (escoge al opción Trazado de la herramienta Rectángulo redondeado) con un tamaño entre el límite del contenido de la capa "principal" y "principal copia". Las puntadas discurrirán a lo largo de este trazado (7b). En el panel trazados verás el trazado que acabas de crear. Haz doble clic en su nombre por defecto y renómbralo como "puntadas-principal" (7c)
Como puedes ver, el pincel no se adapta al trazado ya que las pequeñas puntadas son siempre horizontales. Tenemos que borrar los laterales verticales. Toma la herramienta de selección de marco rectangular y selecciona las puntadas de las esquinas. Rótalas 45 grados (7e,7f). No pasa nada si no quedan totalmente simétricas; al contrario, parece más natural.
Paso 8
Tenemos que crear una nueva capa y contornear el trazado otra vez para reponer las puntadas laterales que hemos eliminado. Pulsa B para seleccionar la herramienta pincel, después F5 para abrir el panel de pinceles. Rota la punta del pincel 90 grados. Observa la ventana de previsualización para asegurarte de que ahora la puntada es completamente vertical, perpendicular al trazado (8a). Tal y como hemos hecho anteriormente, contornea el trazado "puntadas-principal" sobre la neuva capa (8b). Elimina los bordes horizontales y habrás finalizado (8c). Puedes combinar las dos capas en una; llámale "puntadas"
Paso 9
Las puntadas tienen hasta ahora una apariencia plana. Le daremos algo de grosor. Primero, un efecto de bisel y relieve (9a), después una Sombra Paralela (9b). Definitivamente parace más realista (9c).
Paso 10
La piel refleja el entorno, de manera que tendremos que añadir los reflejos del ambiente. Dibuja un rectángulo redondeado cerca de la base del maletín, tomando un color rosa claro (10a). Nombra esta capa como "reflexión ambiental". Pon su modo de fusión en Trama al 40% de opacidad (10b).
También necesitamos suavizar sus bordes así que aplica un desenfoque gaussiano de 3 px. Pulsa la tecla Q para entrar en modo de máscara rápida. Pulsa G para seleccionar la herramienta de Gradiente o degradado y arrastra verticalmente para crear una transición de negro a blanco (10d).
Paso 11
Crearemos una división que sugiera dos bolsillos. Dibuja una elipse vertical muy delgada con la Herramienta Elipse (U) justo en el medio (11a). Renombra la capa como "bolsillos". Tenemos que hacer los extremos más oscuros, producir iluminación que venga, digamos, desde la derecha y añadir algunos reflejos suaves alrededor de la hendidura. Una vez más los efectos de capa nos falicitarán la labor. Primero, añade una Superposición de degradado (11b), luego un efecto de Bisel y Relieve (11c) y finalmente un Resplandor Exterior (11d). ¡Perfecto!, la base del maletín está completa (11e).
Paso 12
Crearemos ahora la solapa. Ajustándote a la guía central dibuja la mitad derecha de la solapa (12a). Duplica esta capa, voltéala horizontalmente y ajústala a la parte izquierda de la guía vertical (12b). Puedes ajustar los trazados hasta que la forma final te satisfaga. Rasteriza las capas cuando estén terminadas, combínalas y llámale "solapa" a la nueva capa.
Paso 13
Añade una Superposición de Degradado a la solapa, de manera que la parte superior sea más brillante que la inferior (13a). La solapa también necesita una textura, así que duplica la capa "textura" y muévela sobre la solapa. Para evitar la repetición del patrón, voltéala verticalmente y reescálala para ajustarse a las dimensiones de la solapa (13b). Usa también la selección de la solapa para emmascararla (13c)
Paso 14
La solapa necesita más grosor. Copia la capa "solapa" y muéve la copia debajo de la capa original. Renómbrala como "grosor solapa". Desplázala 1 px hacia abajo (14a). Ajusta su Superposición de Degradado de manera que sea un poco más clara (14b). El grosor no es textura. Ya que la solapa proyecta una sombra sobre el cuerpo principal del maletín, debemos añadir un efecto de Sombra Paralela también (14c)
Paso 15
Añadiremos puntadas de cosido a la solapa. CTRL+CLIC sobre la capa "solapa" para seleccionar su contenido. Vete a Selección > Modificar > Contraer y escoge 6 px. (15a). ¿Cómo sabes cuánto hay que contraer la selección? Prueba y error, no se requiere ningún conocimiento mágico (15b).
Paso 16
Contornea el trazado usando nuestro pincel "puntada" con su rotación en 0 grados (16a). Borra los lados verticales y rota manualmente las puntadas de los vértices de modo que se ajusten a la forma de la solapa (16b). En una nueva capa vuelve a contornear el trazado, esta vez rotando el pincel 90 grados. Borra las puntadas sobrantes. Copia y pea los estilos de capa de las puntadas ya rematadas (16c).
Paso 17
Crearemos ahora los cierres. Toma un color amarillo y dibuja un rectángulo redondeado, situándolo debajo de la capa "grosor solapa" y renombrando su capa como "chapa inferior" (17a). aplica una Superposición de Degradado dorada (17b), una Sombra Paralela (17c) y un Trazo para simular los brillos de los bordes (17d)
Paso 18
Copia esta forma y muévela sobre todas las demás capas. Renómbrala como "chapa superior". Con la herramienta de marco rectangular selecciona las partes sobrantes y elimínalas (18a). Abre los estilos de capa y desmarca Invertir en la Superposición de Degradado (18b). Reduce la opacidad de la Sombra Paralela al 30% (18c) y la opacidad del Trazo al 50% (18d). Tiene buen aspecto (18e). Finalmente haz una copia más pequeña de "chapa inferior", renómbrala como "cierre" y reduce la opacidad del Trazo al 50% (18f).
Paso 19
El cierre se une a la solapa mediante una pequeña correa de piel. Dibuja una elipse marrón bajo "chapa superior" y renómbrala como "correa" (19a). Copia y pega los estilos de capa de la capa "principal" (19b). Modifícalos: reduce el Resplandor Interior (19c), cambia el color de la Superposición de Degradado (19d), y cambia el Trazo (19e). Estos cambios fueron necesarios para acomodarnos a la menor dimensión de la correa (19f).
Paso 20
Añade puntadas pequeñas, como puntos a la correa. El proceso ya ha sido explicado dos veces. Haz una copia más pequeña, selecciónala y conviértela en un trazado. Modifica las propiedades del pincel "puntada" (20a) y contornea el trazado en una nueva capa llamada "puntadas correa". Esta vez no es necesario que rotemos las puntadas de las esquinas. Aplica los mismos estilos de capa que al resto de las puntadas (20b).
Paso 21
El último elemento es el asa. Crea dos hebillas pequeñas usando la herramienta Rectángulo (21a) Aplia un estilo de Superposición de Degradado dorado claro (21b). Crea un rectángulo marrón claro detras de las hebillas, deformándolos hasta adaptarse al borde superior de la solapa (21c). Cópialo y voltéalo horizontalmente bajo la hebilla derecha.
Paso 22
El asa ha sido creada con un rectángulo redondeado (radio=5px) ubicado bajo las hebillas (22a). Pulsa CTRL+T para abrir Transformación libre, después haz clic con el botón derecho sobre el asa y escoge Deformar. En la barra de propiedades selecciona Arco y pon Curva a 20 (22b). La forma resultante (22c) ha de ser reducida y aclarada (22d).
Paso 23
Sólo un par de toques finales para que el asa tenga mejor aspecto. Añade un estilo de capa Satinado para oscurecer la parte central (23a). Añade un Resplandor Interior para crear el brillo superior (23b). El maletín está terminado (23c).
No hay comentarios:
Publicar un comentario